このページのMarkdownファイル(ExplainDiagramByMermaid.md)へのリンク
本ページは、
を、拡充・改訂したものである。
ここでは、テキストベースダイアグラム作成用ツールとして、
Mermaid を用いたときのチャート表現法を示す。
テキストベースなので、視覚障害者にも理解しやすいものになっていることが
期待される。
OpenAIのアカウント(無料登録)が必要だが、
以下のサイトで質問すると、ここで書かれていることなどを知識としてもっているGPTである。
100%の正確性は保証できないのだが、その際はご容赦を願いたい。
参考までに、GPTの回答は、見出しレベル6から始まる。
そして、あなたの質問は見出しレベル5となっている。
オンラインプレビューまたはVSCodeでプレビューするための環境を紹介する。
インターネットサイトのMermaid Live Editorで、プレビュー可能である。
Mermaid Live Editor: http://mermaid.live/
画面が大きい場合、左側(Editor)にMermaidのコードを記述する領域が出て、右側にそのコードのプレビュー画面が出る。
VSCodeを用い、Mermaidをプレビューするための拡張機能をインストールする。
このMarkdown原稿は、VSCodeで書かれている。
Ctrl+K V でプレビュー画面が右半分に表示される。
左側の編集画面で、右クリックから、PDFやhtmlファイルを保存(Export)するメニューを選ぶ。
概念はチャートの中でのノードに相当し、概念には、「観察可能な概念」と「観察できない概念」の2種類がある。
観察可能な概念は四角い枠で囲んで表現し、観察できない概念は楕円もしくは楕円のような角の丸い枠で囲んで表現する。
そして、枠の中に概念の名称を書く。
観察可能が概念は、概念の名称を四角い枠で囲んで表現する。
Mermaidでは、flowchartの中で、概念の名称を書けば、四角い枠で囲まれる。
例えば、Mermaidで観察できる「概念A」では、
flowchart
概念A
により、図1が描画される。

図1 「概念A」が観察可能であることを表す
なお同じものを、概念IDを付記して、
概念ID[概念名称]
でも表現可能である。
例えば、図1と同じチャートは
flowchart
概念AのID[概念A]
でも生成できる。
概念IDは、その概念を再び参照する際に用いられる名前であり、 単に記述するだけならば短く単純な記号などのほうが複数回記述するときに楽である。 しかし、一般に短く単純な記号からは概念の名称を想起しにくく、 特に視覚障害者にとって短く単純な記号は概念名称を把握するために探して確認すことは容易ではないので、より負担が大きい。 そこで、概念IDから概念の名称を想起しやすくするために、後述する「ルール1」を推奨する。
「概念ID」は、「概念名称」と同じか、または、「概念名称」を容易に想起できる範囲で要約したものとする。
概念名称等の文字列は、文字列の中に特殊な役割を持つ文字を含んでエラーを起こす場合には、文字列をダブルコーテーション "で囲む。
文字列の書式などについて、以下、補足する。
太字(ボールド体)にするには、その文字列の前後にアスタリスク2つ ** を挿入する。
文字列の中で改行を行うには、改行したい箇所に、<BR> を挿入する。
flowchartの中で、チャートには反映されないコメント行は、
2つのパーセント記号 %% から始める。
観察できない概念は、枠の形を楕円形にして表現する。
例えば、
flowchart
概念ID([概念の名称])
により、楕円枠の中に「概念の名称」という文字が入ったチャートが描画される。
例えば、観察できない「概念B」は、
flowchart
概念B([概念B])
により、図2aが描画される。

図2a 「概念B」が観察できないことを表す
もしも楕円枠が四角い枠と区別しにくいときには、より丸い楕円形を作るるために、
style を用いて、角の丸みを指定することができる。
styleでは、fill:の後に枠内の背景色を表し、stroke:の後に枠の色を表し、
rxやryは角の丸みの半径を表す。
例えば、
flowchart
概念B
style 概念B rx:60px,ry:60px
により、図2a2が描画される。

図2a2 「概念B」が観察できないことを表す(Styleを使ってより丸い楕円形にする)
Mermaidでは、基本的に要素の入れ子構造は表現できない。
このため、四角い枠の概念の入れ子構造は、subgraph を用いることにする。
楕円を使った概念の入れ子構造は、subgraph の名称で、上記の図2a2で用いたstyleをその都度定義する。
但し、subgraphを使うと、枠内の色と枠の色が単純な概念のものと異なるので、同じ色にするためにstyle で、fillとstrokeも定義することにする。
観察可能な「概念A」の中に観察可能な「概念C」と観察不能な「概念D」が入っているとすると、概念Aのstyleの中で枠内の色と枠の色を指定して、
flowchart
subgraph 概念A
style 概念A fill:#ececff,stroke:#9370db
概念C
概念D([概念D])
end
により、図2bが描画される。

図2b 観察可能な「概念A」の中に観察可能な「概念C」と観察不能な「概念D」があることを表す
観察不能な「概念B」の中に観察可能な「概念C」と観察不能な「概念D」が入っているとすると、概念Bのstyleの中で枠内の色と枠の色をのほかに角の丸みも指定して、
flowchart
subgraph 概念B
style 概念B fill:#ececff,stroke:#9370db,rx:60px,ry:60px
概念C
概念D([概念D])
end
により、図2cが描画される。

図2c 観察不能な「概念B」の中に観察可能な「概念C」と観察不能な「概念D」があることを表す
概念間に関係のあることをリンク(線)で表し、関係に向きがあるときは細線の矢印で表す。 また、概念が段階的に推移することを、太い矢印で表す。
Mermaidでは、「細線」の矢印 --> と「太線」の矢印 ==> とを表現できるが、プレビューした両者の矢印を視覚的に区別することがしばしば困難であるため、ここでは細線を「点線」の矢印 .-> で表すことにするが、状況に応じて、「細線」のままで表現してもよい。
例えば、「概念A」から「概念B」に関係があるとき、点線の矢印を採用すると、
flowchart LR
概念A .-> 概念B
により、図3が描画される。

図3 「概念A」から「概念B」に関係のあることを表す
flowchartの右側のLRはLeft to Right の意味であり、矢印の向きを指定するが、複雑なチャートの場合に、矢印の向きを制御することは難しい。プレビューしたときの概念の位置関係は、チャートの内容などに依存する。
その他、RLはRight to Left、TDはTop to Down、BTはBottom to Topがある。
Mermaidによる記述は、基本的に概念間の論理的な関係を示すためのものであり、絶対的な位置を正確には表現できない。
両方向の向きで関係があることを明記するには、
flowchart LR
概念A <.-> 概念B
により、図5が描画される。

図5 「概念A」から「概念B」に、「概念B」から「概念A」に、関係のあることを表す
概念間の関係がどのような関係なのかを明記する場合には、リンク(線や矢印)の後に記号 | を使って関係性を囲んで記述する。
例えば、「概念A」から「概念B」へ「関係性C」があるとき、Mermaidで
flowchart LR
概念A .-> |関係性C|概念B
により、図6が描画される。

図6 「概念A」から「概念B」へ「関係性C」があることを表す
「段階A」から「段階B」へ段階が推移したとき「太線の矢印」で関係を示す。
flowchart LR
段階A ==> 段階B
により、図7が描画される。

図7 「段階A」から「段階B」へ段階が推移することを表す
1つの概念から2つの概念に矢印があるときを考える。 例えば、「概念A」から「概念B」に関係があり、「概念A」から「概念C」にも関係があるときを考える。 この場合、2つの関係を2行で記述すること
flowchart LR
概念A .-> 概念B
概念A .-> 概念C
もできるが、直ちに複数の概念と関係のあることを把握できるようにするために、記号 & を用いて列記することができる。
ただし、概念間の関係を明記する必要がないとき、または、概念間の関係性が同一のときに限られる。
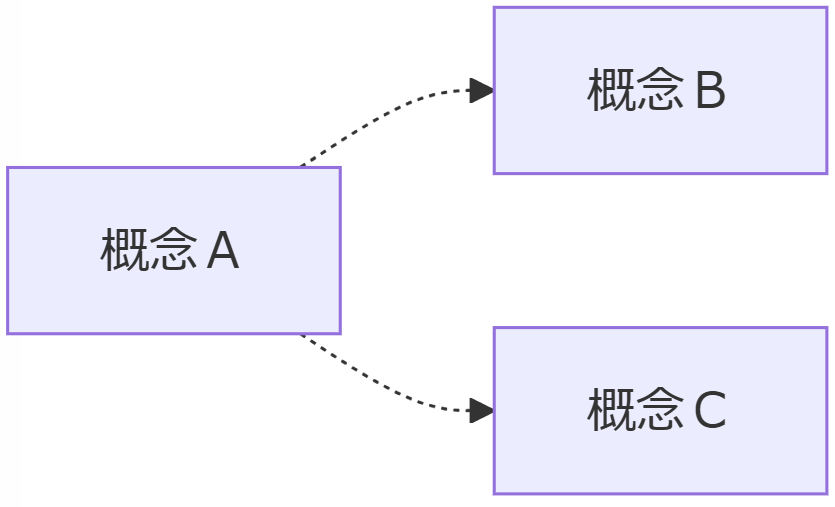
例えば、「概念A」から「概念B」にも「概念C」にも関係があり、どのような関係があるかを明記する必要がなければ、
flowchart LR
概念A .-> 概念B & 概念C
により、図10が描画される。

図10 「概念A」が「概念B」にも「概念C」にも関係のあることを表す
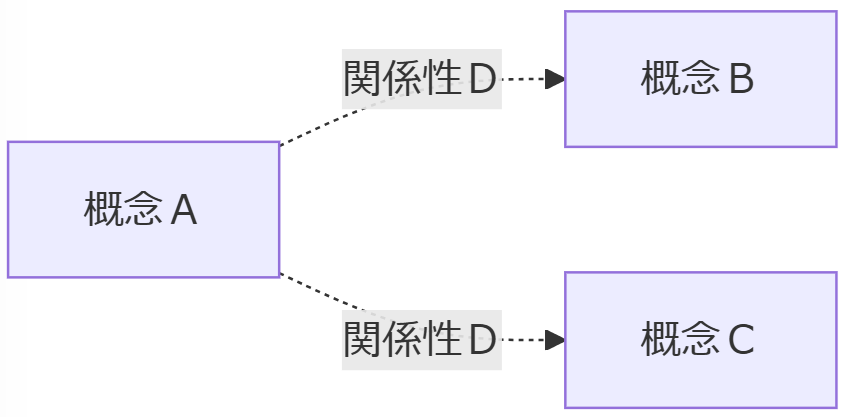
「概念A」から「概念B」にも「概念C」にも、同一の関係性Dがあるとき、
flowchart LR
概念A .-> |関係性D|概念B & 概念C
により、図11が描画される。

図11 「概念A」が「概念B」にも「概念C」にも同一の「関係性D」のあることを表す
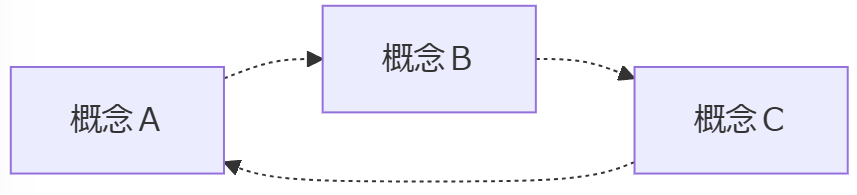
関係を表すリンクがループ状になっているとき、循環という。
例えば、「概念A」から「概念B」へ、「概念B」から「概念C」へ、「概念C」から「概念A」へ関係があるとき、Mermaidでは、個々の関係ごとに1行で書いて合計3行で書くこと
flowchart LR
概念A .-> 概念B
概念B .-> 概念C
概念C .-> 概念A
もできるが、循環を明記するために1行で、
flowchart LR
概念A .-> 概念B .-> 概念C .-> 概念A
と書くこともできる。ともに同じ図8が描画される。

図8 「概念A」、「概念B」、「概念C」の関係が循環していることを表す
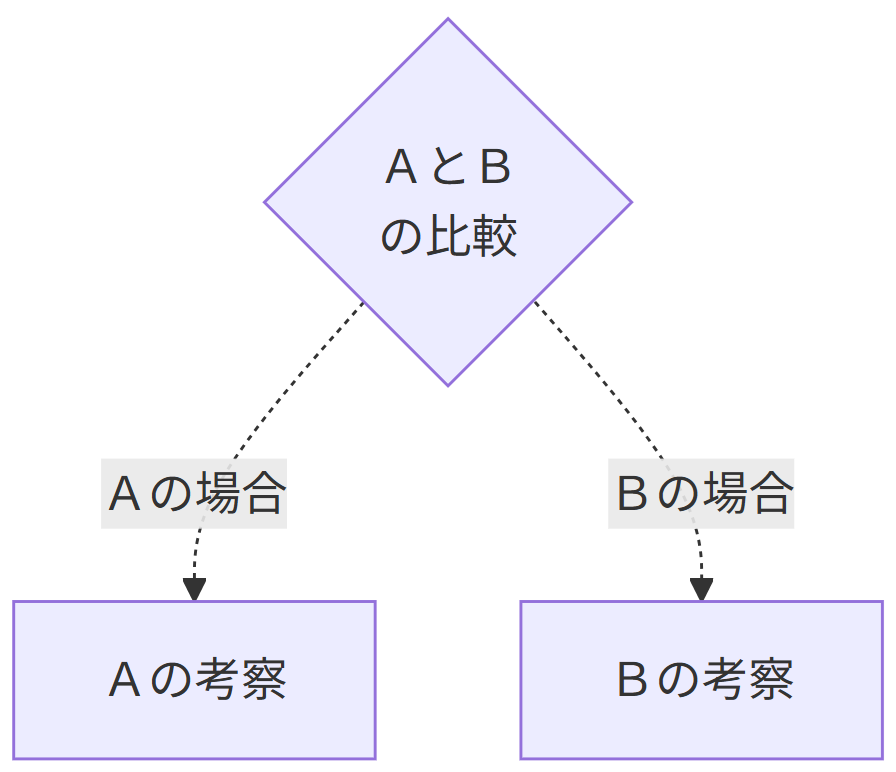
選択枝Aと選択枝Bを比較し、それぞれの選択枝を採用したときにどのような処理に進むのかを示すことを考える。 現在、以下の複数の記述方法を検討中である。
flowchart TD
比較何々{AとB<BR>の比較} .-> |Aの場合|Aの考察
比較何々 .-> |Bの場合|Bの考察
により、図12が描画される。

図12 選択のための判断をひし形で表すとき
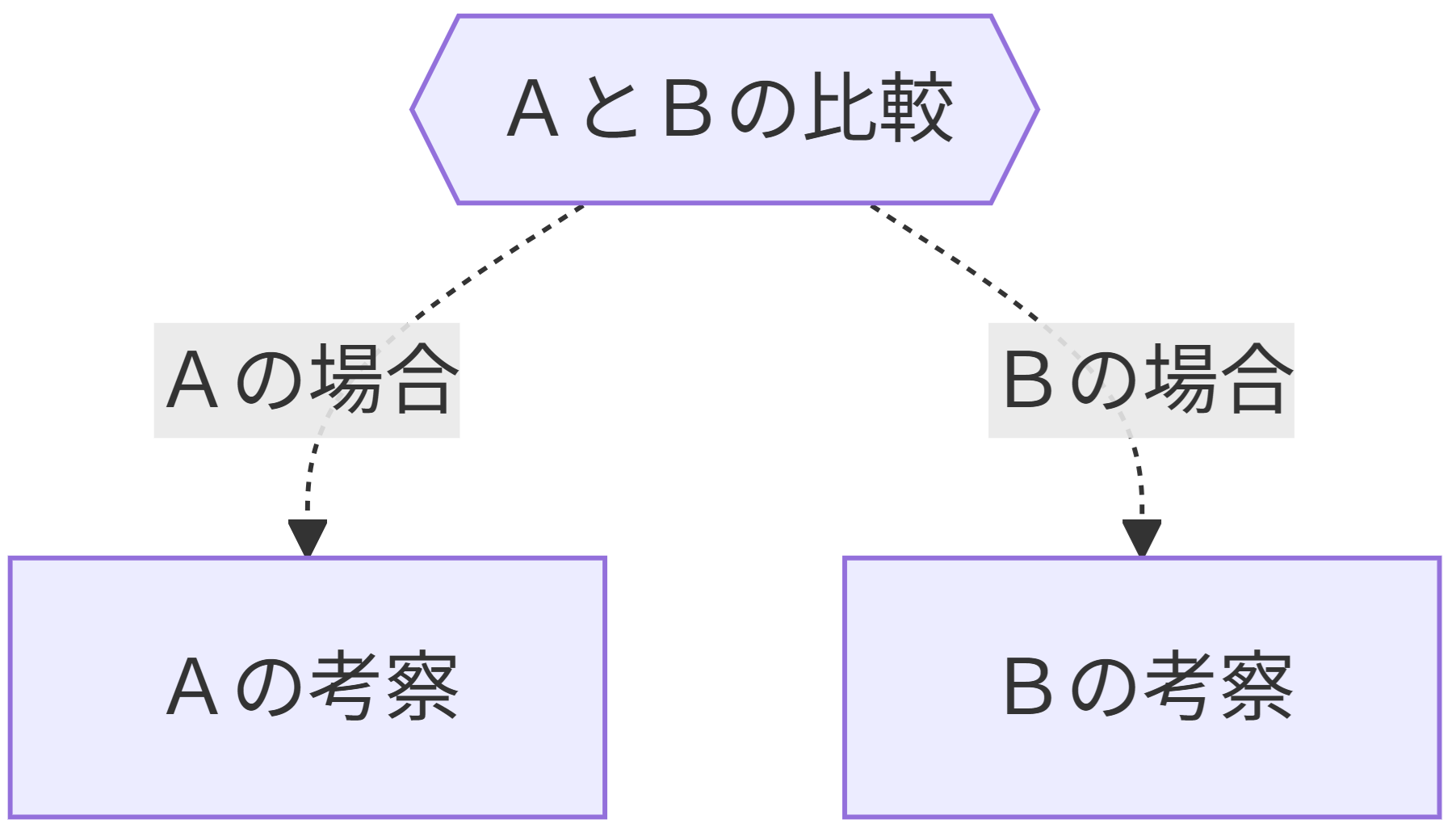
図12で、スペースを節約するために、ひし形でなく上下の頂点部分を水平にした六角形にする。
flowchart TD
比較何々{{AとBの比較}} .-> |Aの場合|Aの考察
比較何々 .-> |Bの場合|Bの考察
により、図13が描画される。

図13 選択のための判断を六角形で表すとき
活用や未活用で比較後、メリットやデメリットで比較することを明記する場合を示す。
flowchart
活用vs未活用{{活用 vs 未活用}} .-> |活用|活用のMvsD{{メリット vs デメリット}}
活用vs未活用 .-> |未活用|未活用のMvsD{{メリット vs デメリット}}
活用のMvsD .-> |メリット|雇用率
活用のMvsD .-> |デメリット|マニュアル
未活用のMvsD .-> |メリット|なし
未活用のMvsD .-> |デメリット|イメージ
により、図13bPが描画される。
flowchart
活用vs未活用{{活用 vs 未活用}} .-> |活用|活用のMvsD{{メリット vs デメリット}}
活用vs未活用 .-> |未活用|未活用のMvsD{{メリット vs デメリット}}
活用のMvsD .-> |メリット|雇用率
活用のMvsD .-> |デメリット|マニュアル
未活用のMvsD .-> |メリット|なし
未活用のMvsD .-> |デメリット|イメージ
図13b 活用/未活用で比較後、メリット/デメリットで比較を明記
複数の項目を、意味、形状など、各種見地から似ている仲間を近くに集めるという分類を考える。
点線の先には●をつけて分類の下部項目を表すものとする。
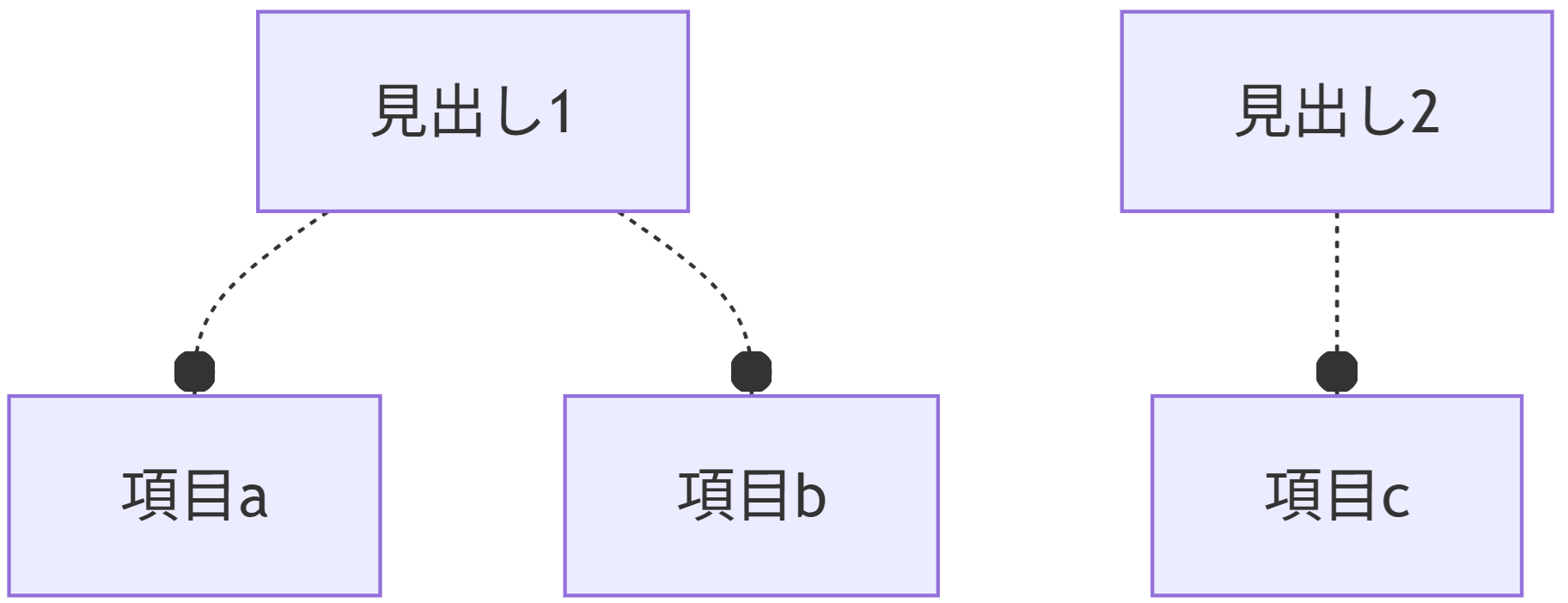
項目aとbが見出し1に分類され、項目cが見出し2に分類されるとき、
flowchart TD
見出し1 .-o 項目a & 項目b
見出し2 .-o 項目c
により、図14aが描画される。

図14a 項目aとbが見出し1に分類され、項目cが見出し2に分類されるとき
ある数値の変動の概要を視覚的に表現することを考える。
Mermaidでは、矢印を斜めに書くことは困難であるが、journey diagram を用いて、簡潔な記述により、数値の変化の見通しを類推してもらう方法を示す。
journey diagramでは、矢印で推移のベースとなっている軸を表し、その下にある顔マークの位置と表情で数値の高さを表すことができる。
顔マークの高さはコロンとコロンの間の数値で与え、その範囲は0~9がよいようである。
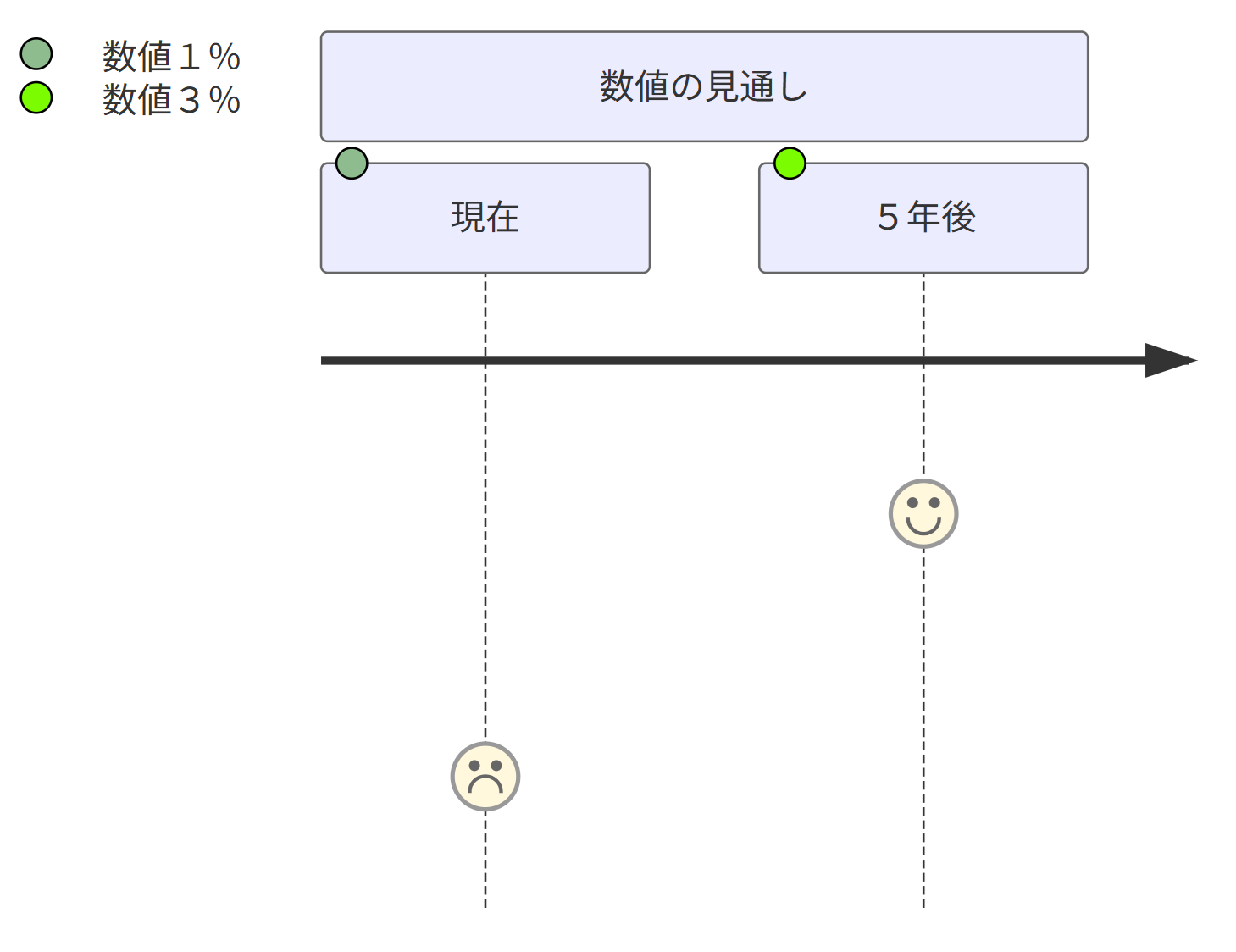
例えば、数値の見通しが、現在1%で、5年後に3%とすると、
journey
section 数値の見通し
現在:2:数値1%
5年後:6:数値3%
により、図15が描画される。

図15 数値の見通しが、現在 1%で、5年後に3%であることを表す
4つの領域をつくり、その中央に評価軸を明記し、複数の項目を配置したい。
Mermaidでは、2つの評価軸が中央で交わるように明記することは困難であるが、Quadrant Chart中の文字から評価軸を類推してもらう方法を示す。
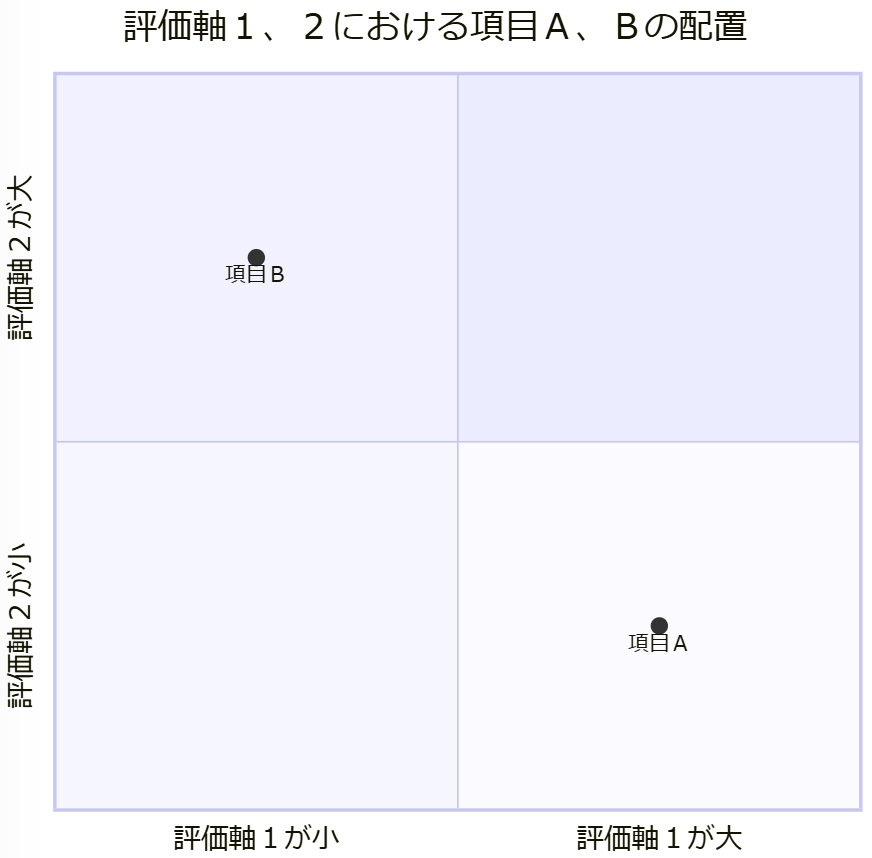
例えば、評価軸1と2があり、評価軸1が大きく評価軸2が小さいところに項目Aがあり、評価軸1が小さく評価軸2が大きいところに項目BがあるときのQuadrant Chartを示す。
quadrantChart
title 評価軸1、2における項目A、Bの配置
x-axis "評価軸1が小" --> "評価軸1が大"
y-axis "評価軸2が小" --> "評価軸2が大"
"項目A": [0.75, 0.25]
"項目B": [0.25, 0.75]
により、図17が描画される。

図17 「評価軸1」が大きく「評価軸2」が小さいところに「項目A」があり、「評価軸1」が小さく「評価軸2」が大きいところに「項目B」があることを表す
階層的に構成されている組織の組織図を考える。
分類と同様なピラミッド構造を作る。
ノードの形は、デフォルトの四角形とする。
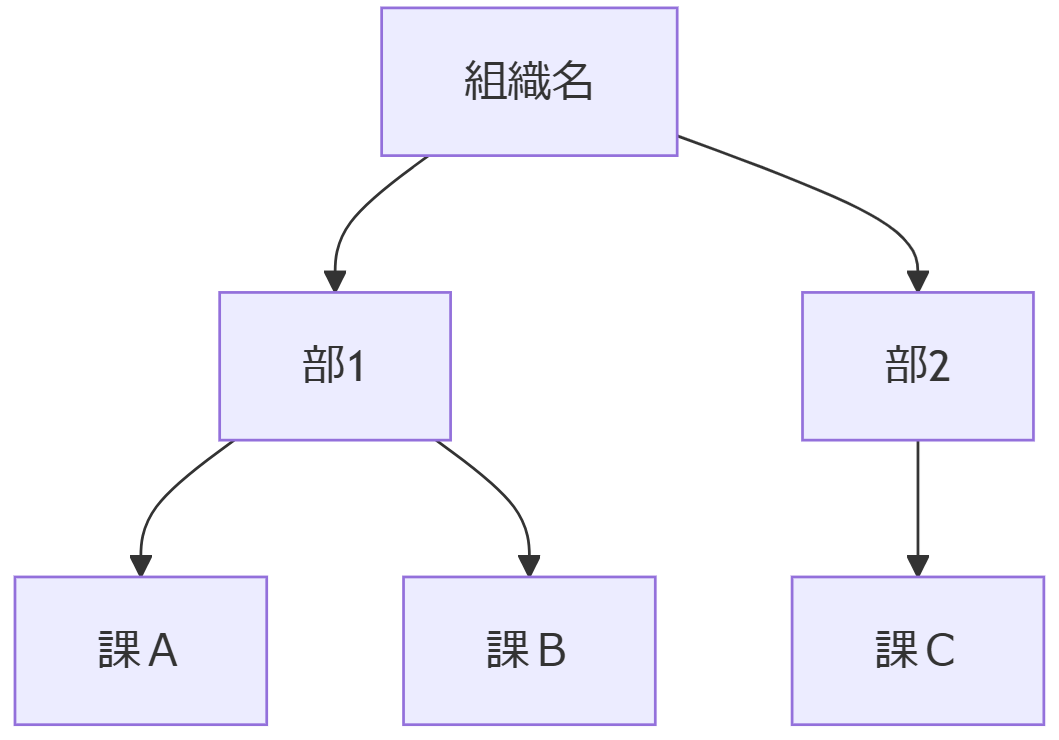
例えば、「部1」には「課A、B」があり、「部2」には「課C」がある組織図は、
flowchart TB
組織名 --- 部1 & 部2
部1 --- 課A & 課B
部2 --- 課C
により、図18が描画される。

図18 「部1」には「課A、B」があり、「部2」には「課C」がある組織図を表す
単純な図に対する推奨ルールは、前述の1.2で示した。ここでは、subgraphを用いた複雑なチャートを記述するときに推奨したいルールを示す。
三森ゆりか「ビジネスパーソンのための『言語技術』超入門(2021) 」の第3章にわかりやすく情報を組み立てるポイントが書かれている。これらの中から特に、「包括度の割合に従って優先度を決める。基本的には『大きいものから小さいもの』」と「重要度の高いものから低いもの」と「経過や段階に従って情報を示す」がある。これに基づく推奨ルール2を示す。
大局的なもの後に、局所的なものを記述する。
例えば、subgraphが入れ子構造になっている場合、外側のsubgraphの内側にある詳細なsubgraphの内容は、外側のsubgraphの中に展開して記述することをせず、外側のsubgraphの記述では要素を示すだけにとどめて、各要素の詳細はその後のsubgraphに記述する。
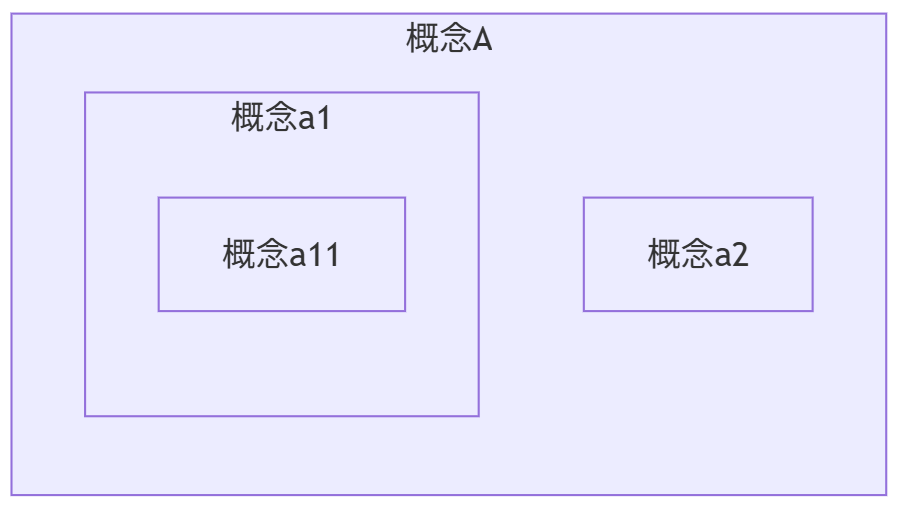
例えば、概念Aには概念a1と概念a2を含み、概念a1には概念a11が含まれることを表すチャート

図19 概念Aには概念a1と概念a2を含み、概念a1には概念a11が含まれることを表す
を記述するときに、大局を優先する
flowchart LR
subgraph 概念A
style 概念A fill:#ececff,stroke:#9370db
概念a1
概念a2
end
subgraph 概念a1
style 概念a1 fill:#ececff,stroke:#9370db
概念a11
end
%% 大局を記述した後に詳細を記述する方法
の記述を推奨し、詳細レベルまでを順次記述していく
flowchart LR
subgraph 概念A
style 概念A fill:#ececff,stroke:#9370db
subgraph 概念a1
style 概念a1 fill:#ececff,stroke:#9370db
概念a11
end
概念a2
end
%% 詳細を順次記述していく方法
はできるだけ避けることを推奨する。
subgraph中など、flowchart中のインデンテーションは必ずしも必要ではない。
前者にはインデンテーションを入れていないが、インデンテーションがなくても入れ子構造の視認のしやすさはあまりかわらない。
一方で後者では、インデンテーションは入れ子構造を視認しやすくするために重要だろう。
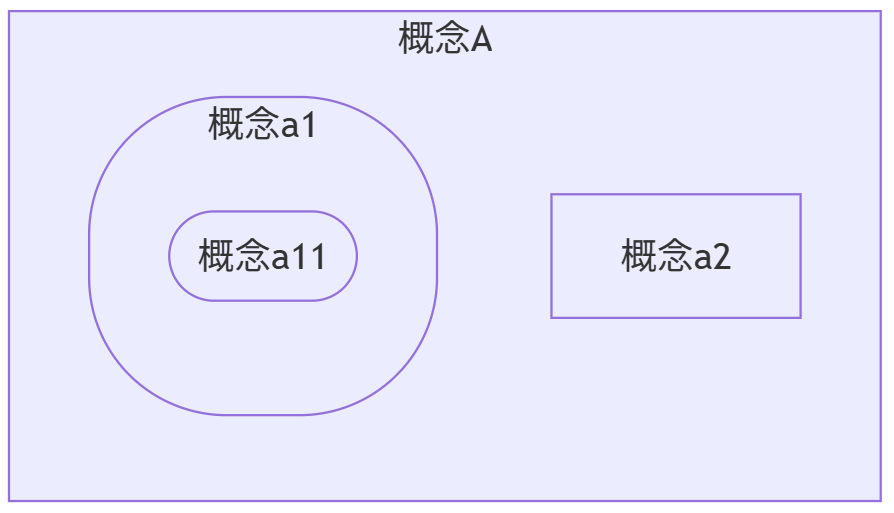
上記図19において、概念a1と概念a11が観察不能な概念である場合は、
flowchart LR
subgraph 概念A
style 概念A fill:#ececff,stroke:#9370db
概念a1([概念a1])
概念a2
end
subgraph 概念a1
style 概念a1 fill:#ececff,stroke:#9370db,rx:60px,ry:60px
概念a11([概念a11])
end
により、図20が生成される。

図20 上記図19において、概念a1と概念a11が観察不能な概念である場合
図20において、subgraph 概念Aにおける概念a1([概念a1])は、概念a1だけでもよいが、すぐに観察不能であることがわかるように、冗長な表現を採用している。
そこで、以下の推奨ルール3を推奨する。
Mermaidのコードをトップダウンで理解しやすくするためならば、冗長な表現を積極的に採用する。
筑波技術大学 保健科学部 情報システム学科 関田巖
E-Mail:sekita=cs.k.tsukuba-tech.ac.jp([ = ] を [ @ ] にしてください)
個別ワークのご相談も可能です。
※セルフワークのモニターを募集しています。
筑波技術大学 保健科学部 竹下浩
E-Mail:takeshita=k.tsukuba-tech.ac.jp([ = ] を [ @ ] にしてください)