このページのMarkdownファイル(z図による説明トレーニングwithPlantUML.md)へのリンク
本ページは、
を、拡充・改訂したものである。
ここでは、テキストベースダイアグラム作成用ツールとして、
Mermaid と PlantUML を用いたときのチャート表現法を示す。
テキストベースなので、視覚障害者にも理解しやすいものになっていることが
期待される。
概念はチャートの中でのノードに相当し、概念には、「観察可能な概念」と「観察できない概念」の2種類がある。 観察可能な概念は四角い枠で囲んで表現し、観察できない概念は楕円もしくは楕円のような角の丸い枠で囲んで表現する。 そして、枠の中に概念の名称を書く。
観察可能が概念は、概念の名称を四角い枠で囲んで表現する。
Mermaidでは、flowchartの中で、概念の名称を書けば、四角い枠で囲まれるので、Mermaidで観察できる「概念A」では、
flowchart
概念A
により、図1が描画される。

図1 「概念A」が観察可能であることを表す(Mermaid)
なお同じものを、概念IDを付記して、
概念ID["概念名称"]
でも表現可能である。
例えば、
flowchart
概念AのID["概念A"]
でも、図1と同じものが表示される。
概念IDは、その概念を再び参照する際に用いられる名前であり、 単に記述するだけならば短く単純な記号などのほうが複数回記述するときに楽ではある。 しかし、一般に短く単純な記号からは概念の名称を想起しにくく、 視覚障害者にとって把握のために遡って見直すことは容易ではないので、なおさら負担が大きい。 そこで、概念IDから概念の名称を想起しやすくするために、後述する「ルール1」を推奨する。
PlantUMLで観察できる「概念A」では、
@startuml
rectangle "概念A"
@enduml
により、図1Pが描画される。

図1P 「概念A」が観察可能であることを表す(PlantUML)
概念IDを用いる場合には、概念名称のあとに、
"概念の名称" as 概念ID
と記述する。例えば、
@startuml
rectangle "概念A" as 概念AのID
@enduml
でも、図1Pと同じものが表示される。
「概念ID」は、「概念名称」を容易に想起できる範囲で要約したもの(同じでも良い)とする
概念名称等、ダブルコーテーション "で囲んで表現する文字列について、書式などの補足事項について記す。
文字列の中に特殊な役割を持つ文字が含まれない場合には、ダブルコーテーション " をはずすことができる。
太字(ボールド体)にするには、その文字列の前後にアスタリスク2つ ** を挿入する。
文字列の中で改行を行うには、改行したい箇所に、<BR> を挿入する。
文字列の中で改行を行うには、改行したい箇所に、\n を挿入する。
チャートには反映されないコメントは以下のように記述する。
コメント行は、2つのパーセント記号 %% から始めることで、その行はチャートで表出されなくなる。
コメント行は、シングルクォート ' から始めることで、
その行はチャートで表出されなくなる。
観察できない概念は、枠の形を楕円形にして表現する。
Mermaidでは、
flowchart
概念ID(["概念の名称"])
により、楕円枠のついた「概念の名称」が描画される。
例えば、Mermaidで観察できない「概念B」は、
flowchart
概念B(["概念B"])
により、図2aが描画される。

図2a 「概念B」が観察できないことを表す(Mermaid)
PlantUMLでも楕円枠は表現できるが、楕円枠で入れ子構造を表現できないので、 入れ子構造も表現可能な、雲の形の枠で観察不能な概念を囲んで表現することにする。 これは、
@startuml
cloud "概念の名称"
@enduml
により表現できる。
例えば、観察できない「概念B」は、
@startuml
cloud "概念B"
@enduml
により、図2aPが描画される。

図2aP 「概念B」が観察できないことを表す(PlantUML)
Mermaidでは、基本的に概念の入れ子構造は表現できない。
このため、四角い枠の概念の入れ子構造は、subgraph を用いることにする。
楕円を使った概念の入れ子構造は、subgraph のスタイルで、角がなだらかな丸みを帯びた枠をその都度定義して用いることにする。
観察可能な「概念A」の中に観察可能な「概念C」と観察不能な「概念D」が入っているとすると、
flowchart
subgraph 概念A
概念C
概念D(["概念D"])
end
により、図2bが描画される。

図2b 観察可能な「概念A」の中に観察可能な「概念C」と観察不能な「概念D」があることを表す(Mermaid)
subgraphのスタイルに、特別なスタイルを付記することで、subgraphの枠の形を変える(角がなだらかな円形の楕円形にする)ことで表現する。 角のなだらかさは、rxやryの大きさで調整できる。
例えば、観察不能な「概念B」の中に観察可能な「概念C」と観察不能な「概念D」が入っていると、
flowchart
subgraph 概念B
style 概念B fill:#ffffde,stroke:#aaaa33,rx:60px,ry:60px
概念C
概念D(["概念D"])
end
により、図2cが描画される。

図2c 観察不能な「概念B」の中に観察可能な「概念C」と観察不能な「概念D」があることを表す(Mermaid)
中括弧{}の中に、その内側の内容を記述して、概念の入れ子を表現できる。
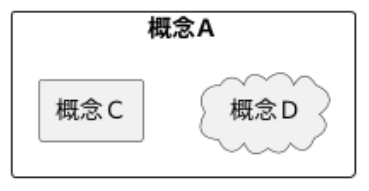
例えば、観察可能な「概念A」の中に観察可能な「概念C」と観察不能な「概念D」が入っているとすると、
@startuml
rectangle "概念A" {
rectangle "概念C"
cloud "概念D"
}
@enduml
により、図2bPが描画される。

図2bP 観察可能な「概念A」の中に観察可能な「概念C」と観察不能な「概念D」があることを表す(PlantUML)
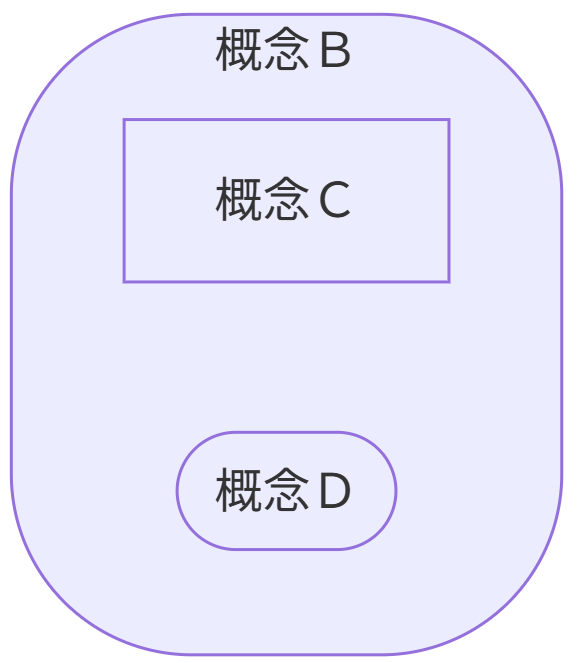
例えば、観察不能な「概念B」の中に観察可能な「概念C」と観察不能な「概念D」が入っているとすると、
@startuml
cloud "概念B" {
rectangle "概念C"
cloud "概念D"
}
@enduml
により、図2cPが描画される。

図2cP 観察不能な「概念B」の中に観察可能な「概念C」と観察不能な「概念D」があることを表す(PlantUML)
PlantUMLで1つの概念から複数の概念への関係を示すための特別な表記方法がないため、ここでも、Mermaidの場合を中心に示す。
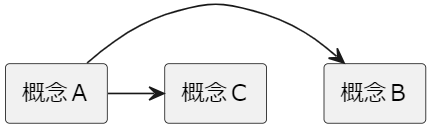
1つの概念から2つの概念に矢印があるときを考える。 例えば、「概念A」から「概念B」に関係があり、「概念A」から「概念C」にも関係があるときを考える。 この場合、2つの関係を2行で記述してもよいが、直ちに複数の概念と関係のあることを把握できるようにするために、以下のルール2を推奨する。
ひとつの概念から複数の概念への関係があるときの表記法
概念間の関係を明記する必要がないとき、または、概念間の関係が同一のとき、関係先の複数の概念を記号 "&" を用いて列記する。
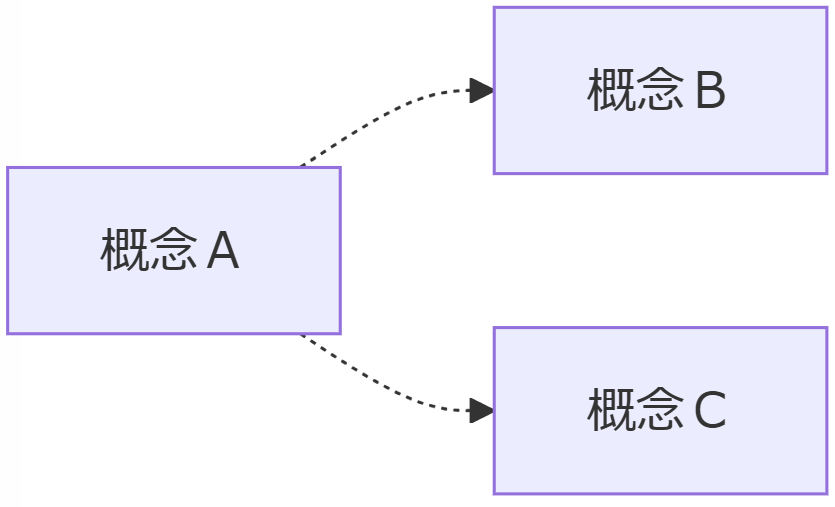
例えば、「概念A」から「概念B」にも「概念C」にも関係があり、どのような関係があるかを明記する必要がなければ、Mermaidで、
flowchart LR
概念A .-> 概念B & 概念C
により、図10が描画される。

図10 「概念A」が「概念B」にも「概念C」にも関係のあることを表す(Mermaid)
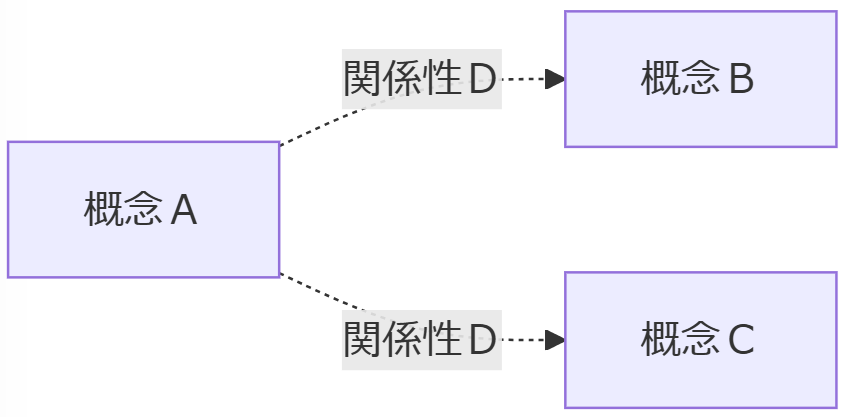
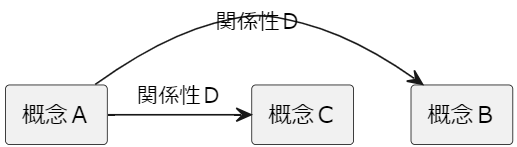
「概念A」から「概念B」にも「概念C」にも、同一の関係性Dがあるとき、Mermaidで、
flowchart LR
概念A .-> |関係性D|概念B & 概念C
により、図11が描画される。

図11 「概念A」が「概念B」にも「概念C」にも同一の「関係性D」のあることを表す(Mermaid)
1つの概念から2つの概念に矢印があるとき、PlantUMLでは、特別な表記方法はない。
例えば、「概念A」から「概念B」に関係があり、「概念A」から「概念C」にも関係があるとき、 関係の向きはすべて右向きで表現する場合、PlantUMLでは、
@startuml
rectangle "概念A" as 概念A
rectangle "概念B" as 概念B
rectangle "概念C" as 概念C
概念A -r-> 概念B
概念A -r-> 概念C
@enduml
により、図10Pが描画される。

図10P 「概念A」が「概念B」にも「概念C」にも関係のあることを表す(PlantUML)
「概念A」から「概念B」にも「概念C」にも関係があり、同一の関係性Dがあるとき、PlantUMLでは、
@startuml
rectangle "概念A" as 概念A
rectangle "概念B" as 概念B
rectangle "概念C" as 概念C
概念A -r-> 概念B:関係性D
概念A -r-> 概念C:関係性D
@enduml
により、図11Pが描画される。

図11P 「概念A」が「概念B」にも「概念C」にも同一の「関係性D」のあることを表す(PlantUML)
概念間に関係のあることをリンク(線)で表し、関係に向きがあるときは細線の矢印で表す。 また、概念が段階的に推移することを、太い矢印で表す。
Mermaidでは、「細線」の矢印 --> と「太線」の矢印 ==> とを表現できるが、プレビューした両者の矢印を視覚的に区別することがしばしば困難であるため、ここでは細線を「点線」の矢印 .-> で表すことにするが、状況に応じて、「細線」のままで表現してもよい。
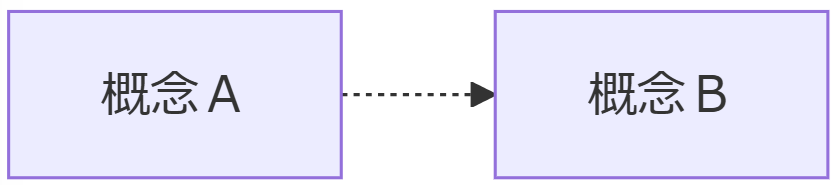
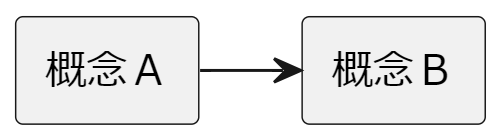
例えば、「概念A」から「概念B」に関係があるとき、
flowchart LR
概念A .-> 概念B
により、図3が描画される。

図3 「概念A」から「概念B」に関係のあることを表す(Mermaid)
flowchartの右側の"LR"はLeft to Right の意味であり、矢印の向きを指定するが、複雑なチャートの場合に、矢印の向きを制御することは難しい。プレビューしたときの概念の位置関係は、チャートの内容などに依存する。
その他、"RL"はRight to Left、"TB"はTop to Bottom、"BT"はBottom to Topがある。
Mermaidによる記述は、基本的に概念間の論理的な関係を示すためのものであり、絶対的な位置は正確には表現できない。
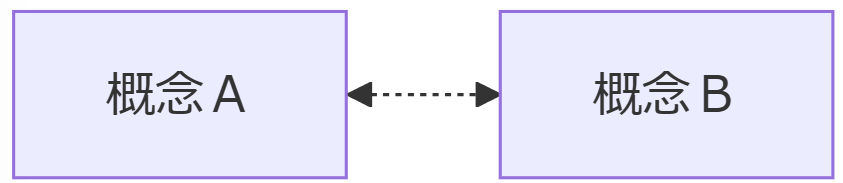
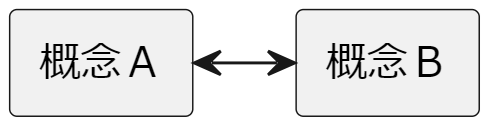
両方向の向きで関係があることを明記するには、Mermaidで
概念A <.-> 概念B
により、図5が描画される。

図5 「概念A」から「概念B」に、「概念B」から「概念A」に、関係のあることを表す(Mermaid)
概念間の関係がどのような関係なのかを明記する場合には、リンク(線や矢印)の後に記号 | を使って関係性を囲んで記述する。
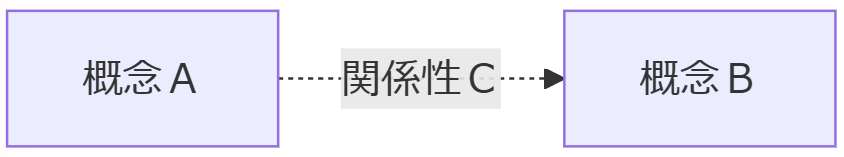
例えば、「概念A」から「概念B」へ「関係性C」があるとき、Mermaidで
flowchart LR
概念A .-> |関係性C|概念B
により、図6が描画される。

図6 「概念A」から「概念B」へ「関係性C」があることを表す(Mermaid)
「概念A」から「概念B」に関係があるとき、
@startuml
rectangle "概念A" as 概念A
rectangle "概念B" as 概念B
概念A -> 概念B
@enduml
により、図3Pが描画される。

図3P 「概念A」から「概念B」に関係のあることを表す(PlantUML)
ここに、 -r-> は右向きの矢印を意味する。
-l-> は左向きの矢印を意味する。
-u-> は上向きの矢印を意味する。
-d-> は下向きの矢印を意味する。
また、向きを指定する別の方法として、デフォルトの top to bottom direction の場合、
矢印の種類を1つだけ -> の場合には右向きになり、
矢印の種類を2つ重ねる --> と下向きになる。
left to right direction を指定した場合には、
-> と --> は、各々、「下向き」と「右向き」となり、
機能が逆転する。
両方向の向きで関係があることを明記するには、PlantUMLで
@startuml
rectangle "概念A" as 概念A
rectangle "概念B" as 概念B
概念A <-r-> 概念B
@enduml
により、図5Pが描画される。

図5P 「概念A」から「概念B」に、「概念B」から「概念A」に、関係のあることを表す(PlantUML)
概念間の関係がどのような関係なのかを明記する場合には、コロン : の後に、関係性を記述する。
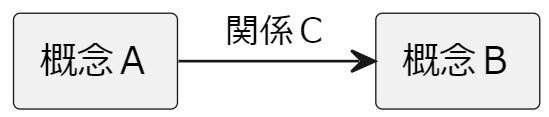
例えば、「概念A」から「概念B」へ「関係性C」があるとき、
@startuml
rectangle "概念A" as 概念A
rectangle "概念B" as 概念B
概念A -r-> 概念B:"関係性C"
@enduml
により、図6Pが描画される。

図6P 「概念A」から「概念B」へ「関係性C」があることを表す(PlantUML)
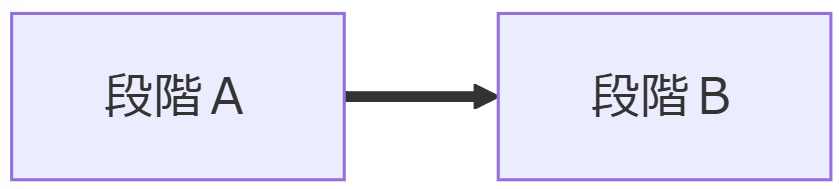
「段階A」から「段階B」へ段階が推移したとき「太線の矢印」で関係を示す。
flowchart LR
段階A ==> 段階B
により、図7が描画される。

図7 「段階A」から「段階B」へ段階が推移することを表す(Mermaid)
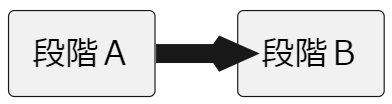
Mermaidと同様に = を用いて太線を表現できるが、細線と視覚的に区別の困難なことがしばしばあるため、「線の太さを8」などにより太くすると、
@startuml
rectangle "段階A" as 段階A
rectangle "段階B" as 段階B
段階A -r[thickness=8]-> 段階B
@enduml
により、図7Pが描画される。

図7P 「段階A」から「段階B」へ段階が推移することを表す(PlantUML)
関係を表すリンクがループ状になっているとき、循環という。
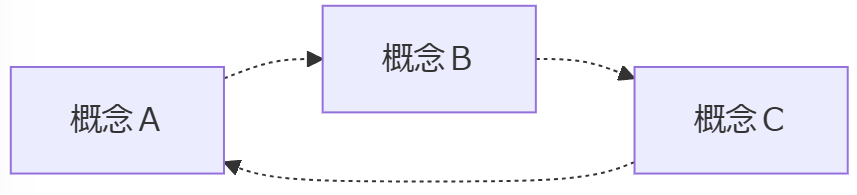
例えば、「概念A」から「概念B」へ、「概念B」から「概念C」へ、「概念C」から「概念A」へ関係があるとき、Mermaidでは、個々の関係ごとに1行で書き合計3行で書くこともできるが、循環を明記するために1行で、
flowchart LR
概念A .-> 概念B .-> 概念C .-> 概念A
と書くことができ、図8が描画される。

図8 「概念A」、「概念B」、「概念C」の関係が循環していることを表す(Mermaid)
PlantUMLでは循環を特別な方法で記述する方法はない。
例えば、「概念A」から「概念B」へ、「概念B」から「概念C」へ、「概念C」から「概念A」へ関係があるとき、各関係を併記する。
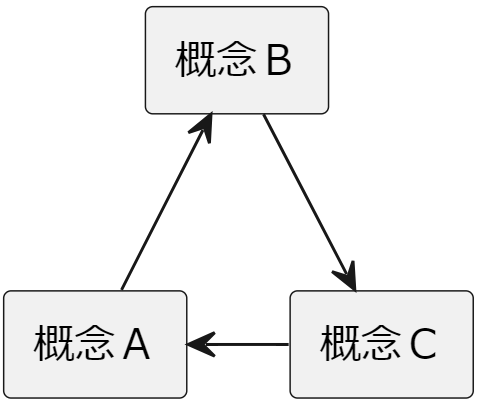
概念Bを概念Aや概念Cよりも上に、概念Aを概念Cの左に描く場合には、
@startuml
rectangle "概念A" as 概念A
rectangle "概念B" as 概念B
rectangle "概念C" as 概念C
概念A -u-> 概念B
概念B -d-> 概念C
概念C -l-> 概念A
@enduml
により、図8Pが描画される。

図8P 「概念A」、「概念B」、「概念C」の関係が循環していることを表す(PlantUML)
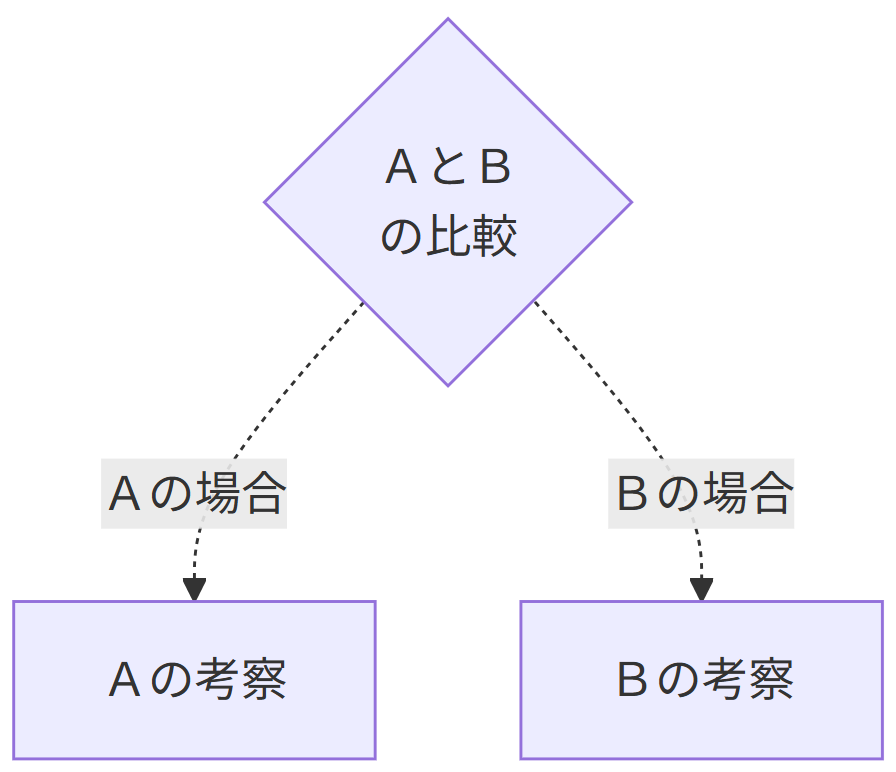
選択枝Aと選択枝Bを比較し、それぞれの選択枝を採用したときにどのような処理に進むのかを示すことを考える。 現在、以下の複数の記述方法を検討中である。
比較時の判断を強調するために枠の形状をひし形にする方法は、標準のPlantUMLではできないので、Mermaidのみ示す。
flowchart TD
比較何々{"AとB<BR>の比較" } .-> |Aの場合|Aの考察
比較何々 .-> |Bの場合|Bの考察
により、図12が描画される。

図12 選択のための判断をひし形で表すとき(Mermaid)
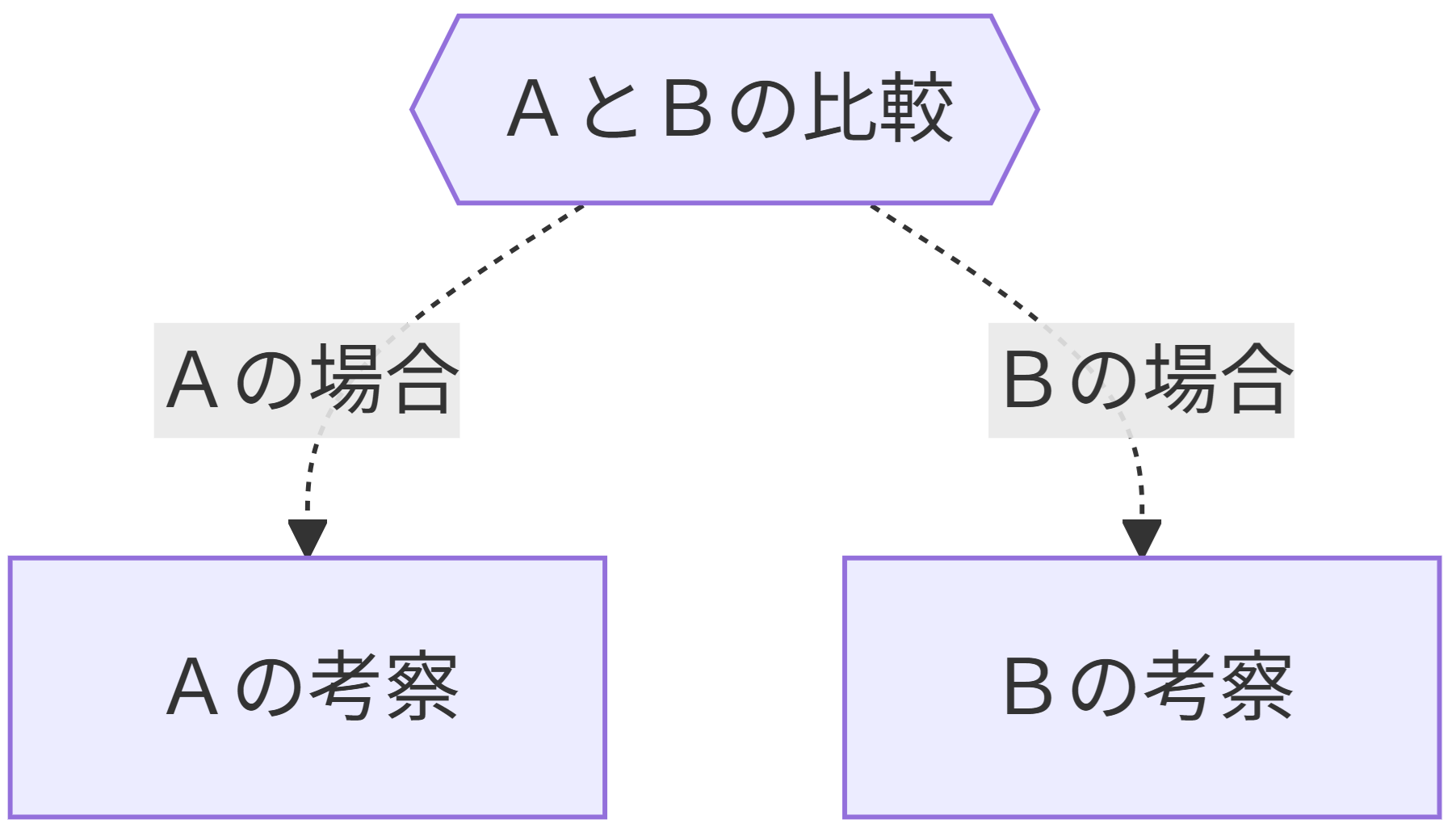
図12で、スペースを節約するために、ひし形でなく上下の頂点部分を水平にした六角形にする。
flowchart TD
比較何々{{"AとBの比較"}} .-> |Aの場合|Aの考察
比較何々 .-> |Bの場合|Bの考察
により、図13が描画される。

図13 選択のための判断を六角形で表すとき(Mermaid)
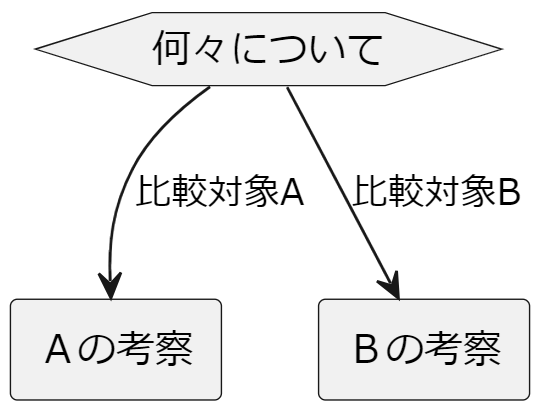
@startuml
hexagon "AとBの比較" as AとBの比較
rectangle "Aの考察" as 考察A
rectangle "Bの考察" as 考察B
AとBの比較 -d-> 考察A:Aの場合
AとBの比較 -d-> 考察B:Bの場合
@enduml
により、図13Pが描画される。

図13P 選択のための判断を六角形で表すとき(PlantUML)
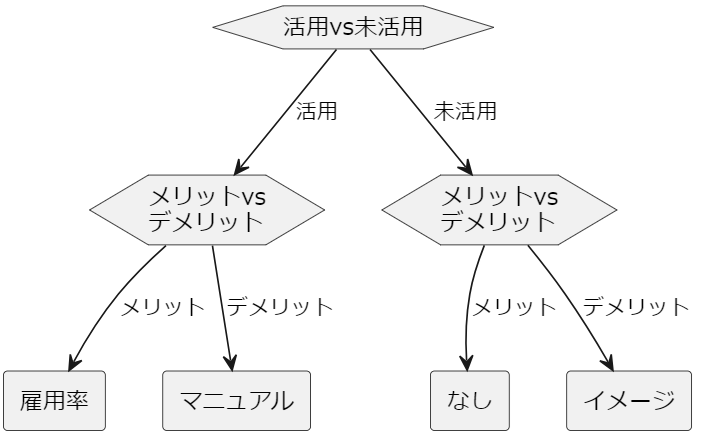
この方式で、活用や未活用の各々に対して、メリットやデメリットを考察したチャートの例をいくつか示す。
活用や未活用で比較後、メリットやデメリットで比較することを明記する場合を示す。
flowchart
活用vs未活用{{"活用 vs 未活用"}} .- |活用|活用MD{{"メリット vs デメリット"}}
活用vs未活用 .- |未活用|未活用MD{{"メリット vs デメリット"}}
活用MD .- |メリット|雇用率
活用MD .- |デメリット|マニュアル
未活用MD .- |メリット|なし
未活用MD .- |デメリット|イメージ
により、図13bPが描画される。
flowchart
活用vs未活用{{"活用 vs 未活用"}} .- |活用|活用MD{{"メリット vs デメリット"}}
活用vs未活用 .- |未活用|未活用MD{{"メリット vs デメリット"}}
活用MD .- |メリット|雇用率
活用MD .- |デメリット|マニュアル
未活用MD .- |メリット|なし
未活用MD .- |デメリット|イメージ
図13b 活用/未活用で比較後、メリット/デメリットで比較を明記(Mermaid)
hexagon "活用vs未活用" as 活用未活用
hexagon "メリットvs\nデメリット" as 活用MD
hexagon "メリットvs\nデメリット" as 未活用MD
rectangle "雇用率" as 雇用率
rectangle "マニュアル" as マニュアル
rectangle "なし" as なし
rectangle "イメージ" as イメージ
活用未活用 -d-> 活用MD:活用
活用未活用 -d-> 未活用MD:未活用
活用MD -d-> 雇用率:メリット
活用MD -d-> マニュアル:デメリット
未活用MD -d-> なし:メリット
未活用MD -d-> イメージ:デメリット
@enduml
により、図13bPが描画される。

図13bP 活用/未活用で比較後、メリット/デメリットで比較を明記(PlantUML)
複数の項目を、意味、形状など、各種見地から似ている仲間を近くに集めるという分類を考える。
ノードの形は角の丸い四角形とし、点線の先には●をつけ、向きは上から下とする。
項目aとbが見出し1に分類され、項目cが見出し2に分類されるとき、Mermaidでは、
flowchart TB
見出し1("見出し1") .-o 項目a("項目a") & 項目b("項目b")
見出し2("見出し2") .-o 項目c("項目c")
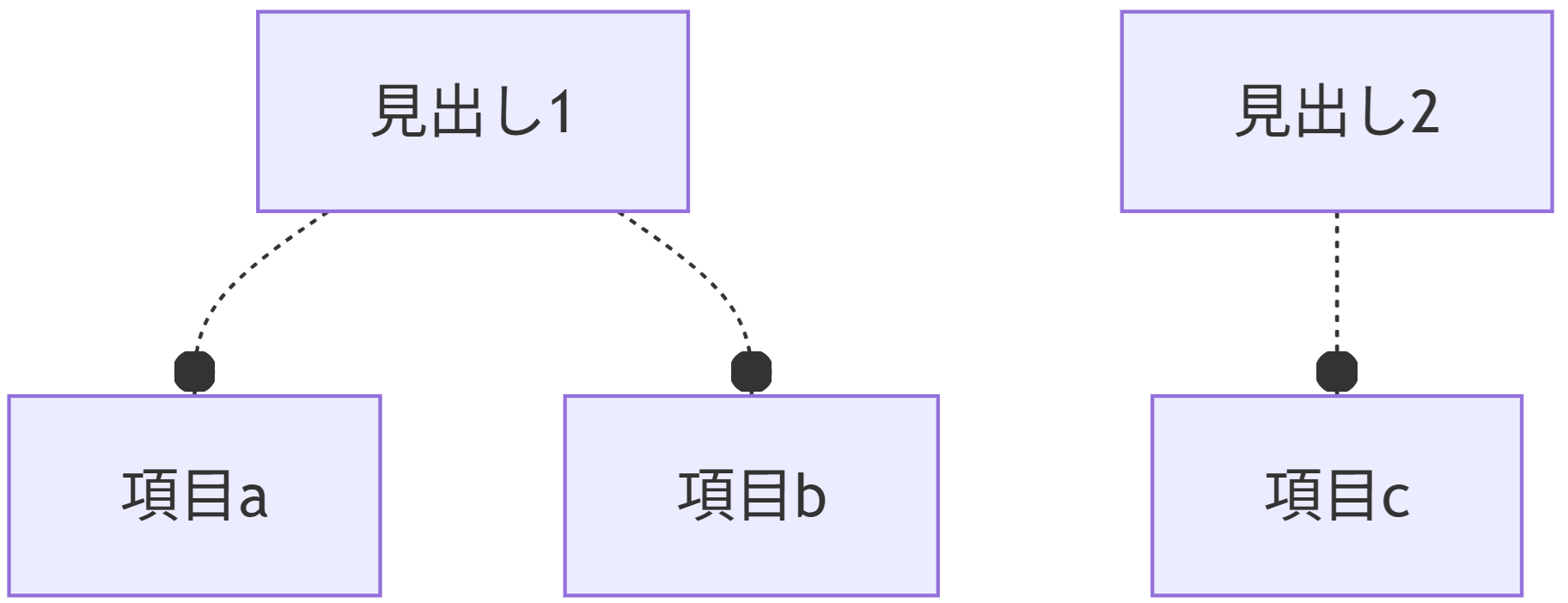
により、図14aが描画される。

図14a 項目aとbが見出し1に分類され、項目cが見出し2に分類されるとき(Mermaid)
またノードの形は視覚的に四角形と見分けがつかないが、分類の意味を込めて、cardを使った例を示す。
ここでは、点線を使って表現する。
線の種類で、記号 ~ は点線を表す。
PlantUMLでは、線の種類を2つ重ねると、デフォルトで上から下向きとなるので、これを利用する。
例えば、項目aとbが見出し1に分類され、項目cが見出し2に分類されるとき、PlantUMLでは、
@startuml
card 見出し1
card 見出し2
card 項目a
card 項目b
card 項目c
見出し1 ~~ 項目a
見出し1 ~~ 項目b
見出し2 ~~ 項目c
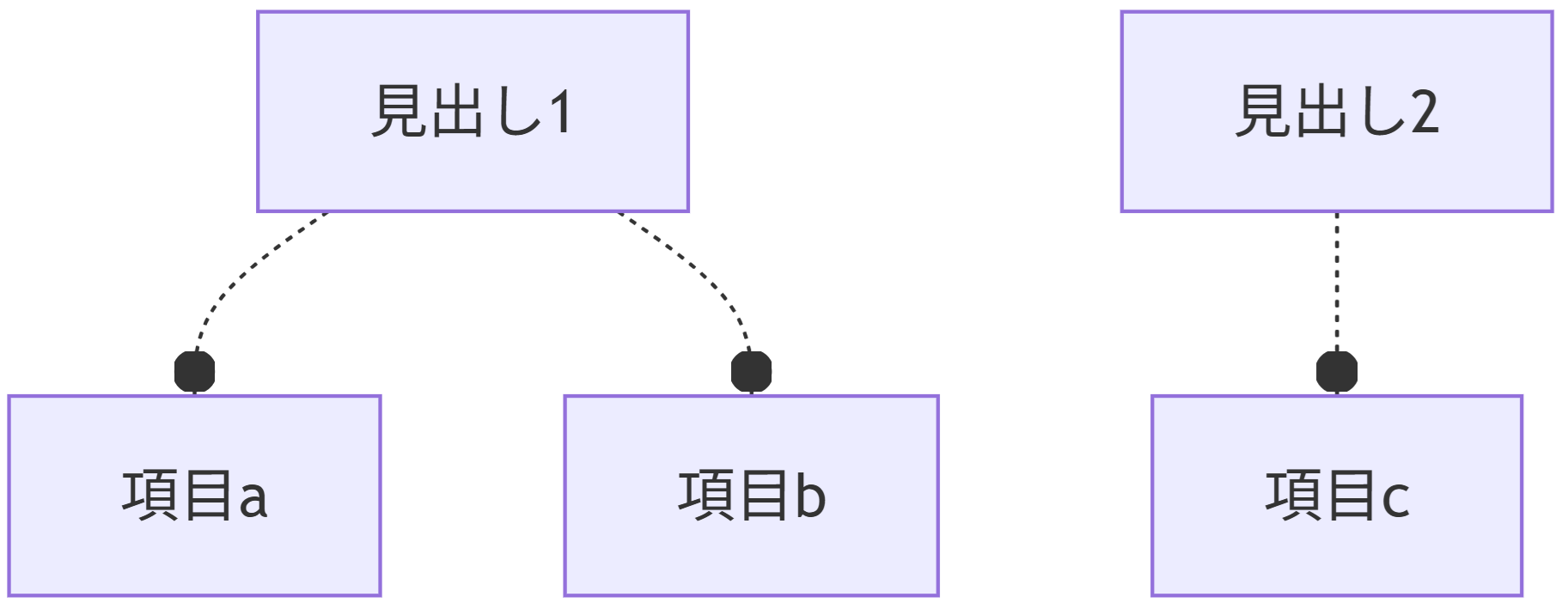
により、図14aPが描画される。

図14aP 項目aとbが見出し1に分類され、項目cが見出し2に分類されるとき(PlantUML)
ある数値の変動の概要を視覚的に表現することを考える。 ここでも検討中の複数の記述方法を示す。
Mermaidでは、journey diagram を使うと、簡潔に表記できる。 journey diagramの見方は、矢印で推移のベースとなっている軸を表し、その下にある顔マークの位置と表情で数値の高さを表す。
例えば、数値の見通しが、現在 1%で、5年後に6%とすると、Mermaidで
journey
section 数値の見通し
現在:1:数値1%
5年後:6:数値6%
により、図15が描画される。
journey
section 数値の見通し
現在:1:数値1%
5年後:6:数値6%
図15 数値の見通しが、現在 1%で、5年後に6%であることを表す
上記1.7.1と同じ意味で、「数値1%」から「数値6%」への見通しを右上に向かう太矢印で示すことを考える。 このためにPlantUMLの配置図を使用する。 ただし、「数値1%」の下に「現在」を置き、「数値6%」の下に「5年後」を置くが、さらに、「数値1%」の上に太矢印で連結して「数値6%」を置き、且つ、「現在」の右に矢印で連結して「5年後」を置くことを指定した、若干無理のある配置を指定することで、「数値6%」が「数値1%」の右上に来ることを期待している。
すなわち、PlantUMLで、
@startuml
usecase "数値1%"
usecase "数値6%"
rectangle "現在"
rectangle "5年後"
"数値1%" ~~ "現在"
"数値6%" ~~ "5年後"
"数値1%" -u[thickness=8]-> "数値6%"
"現在" -r-> "5年後"
@enduml
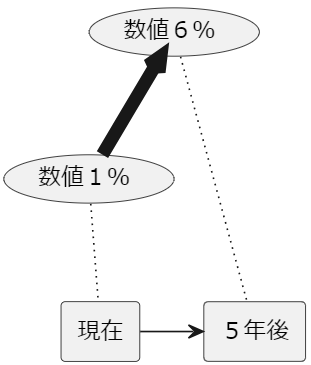
により、図16Pが描画される。

図16P 1.7.1と同じ意味を表すPlantUMLの配置図(PlantUML)
4つの領域をつくり、その中央に評価軸を明記し、複数の項目を配置したい。
評価軸を文字から類推してもらう方法を示す。
MermaidのQuadrant Chartを用いる。
例えば、評価軸1と2があり、評価軸1が大きく評価軸2が小さいところに項目Aがあり、評価軸1が小さく評価軸2が大きいところに項目Bがあるとする。
参考までに、それ以外のところにある項目C、Dを表示するための例をコメントとして付記する。
quadrantChart
title 評価軸1、2における項目A、Bの配置
x-axis "評価軸1が小" --> "評価軸1が大"
y-axis "評価軸2が小" --> "評価軸2が大"
"項目A": [0.75, 0.25]
"項目B": [0.25, 0.75]
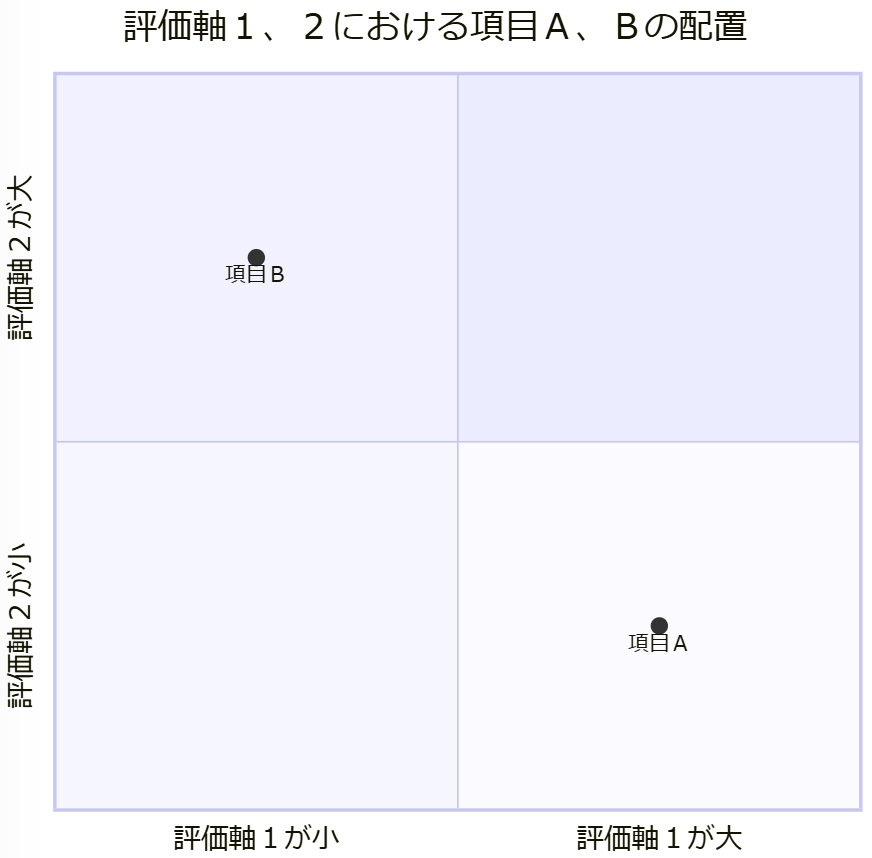
により、図17が描画される。

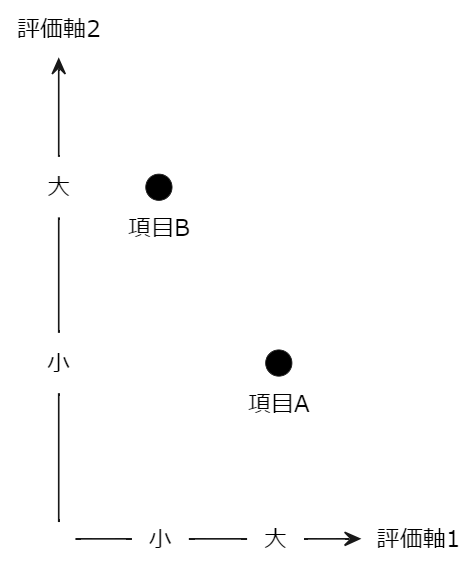
図17 「評価軸1」が大きく「評価軸2」が小さいところに「項目A」があり、「評価軸1」が小さく「評価軸2」が大きいところに「項目B」があることを表す(Mermaid)
PlantUMLの配置図で、いろいろなものを配置すると、想定通りのところに配置されなくなるが、たまたまうまくいく例を紹介する。
評価軸1と2があり、評価軸1が大きく評価軸2が小さいところに項目Aがあり、評価軸1が小さく評価軸2が大きいところに項目Bがあるとする。
参考までに、それ以外のところにある項目C、Dを表示するための例を付記する。
項目C、Dを表示する場合には、rectangleをコメントにし、circleのコメントを外す。
@startuml
skinparam rectangleBorderColor transparent
rectangle " " as 0 #white
rectangle "小" as x小 #white
rectangle "大" as x大 #white
rectangle "評価軸1" as x #white
rectangle "小" as y小 #white
rectangle "大" as y大 #white
rectangle "評価軸2" as y #white
'表示したい項目はcircleを、表示したくない項目はrectangleを選ぶ
circle "項目A" as 項目A #black
'rectangle " " as 項目A #white
circle "項目B" as 項目B #black
'rectangle " " as 項目B #white
'circle "項目C" as 項目C #black
rectangle " " as 項目C #white
'circle "項目D" as 項目D #black
rectangle " " as 項目D #white
0 -r- x小
x小 -r- x大
x大 -r-> x
0 -u- y小
y小 -u- y大
y大 -u-> y
y大 -r[hidden]- 項目B
x大 -u[hidden]- 項目A
'y小 -r[hidden]- 項目D
'x小 -u[hidden]- 項目D
'項目A -u[hidden]- 項目C
@enduml
により、図17Pが描画される。

図17P 「評価軸1」が大きく「評価軸2」が小さいところに「項目A」があり、「評価軸1」が小さく「評価軸2」が大きいところに「項目B」があることを表す(PlantUML)
階層的に構成されている組織の組織図を考える。
分類と同様なピラミッド構造を作る。
ノードの形は、デフォルトの四角形とする。
flowchart TB
組織名 --- 部1 & 部2
部1 --- 課A & 課B
部2 --- 課C
により、図18が描画される。

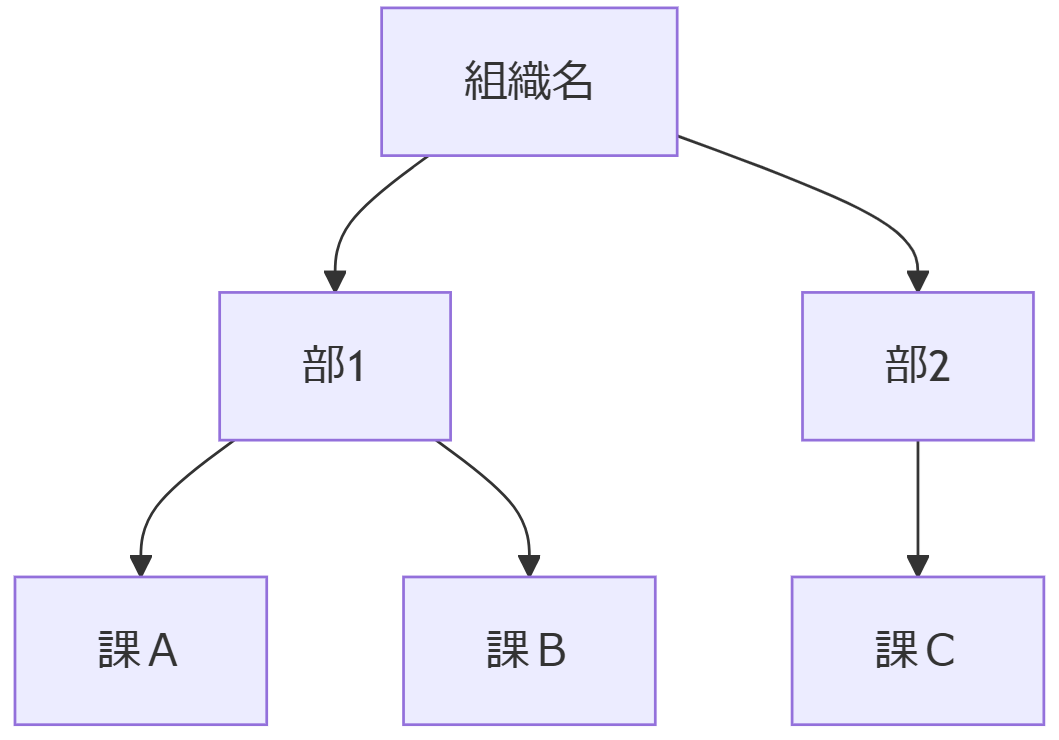
図18 「部1」には「課A、B」があり、「部2」には「課C」がある組織図を表す(Mermaid)
PlantUMLの作業分解図wbs (work breakdown structure)を使用して木構造で表現する方法を示す。
例えば、部1には課A、Bがあり、部2には、課Cがあるとき、PlantUMLの作業分解図で、
@startwbs
* 組織名
** 部1
*** 課A
*** 課B
** 部2
*** 課C
@endwbs
により、図18Pが描画される。

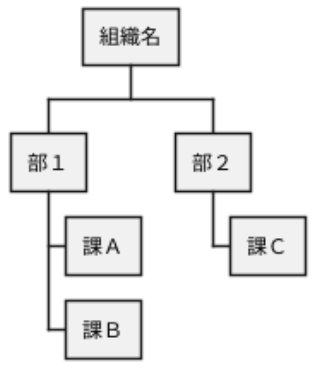
図18P 「部1」には「課A、B」があり、「部2」には「課C」がある組織図を表す(PlantUML)
単純な図に対する推奨ルールは、前述の1.1.2や1.4で示した。ここでは、subgraphを複数用いて記述する際に推奨したいルールを示す。 三森ゆりか「ビジネスパーソンのための『言語技術』超入門(2021) 」の第3章にわかりやすく情報を組み立てるポイントが書かれている。これらの中から特に、「包括度の割合に従って優先度を決める。基本的には『大きいものから小さいもの』」と「重要度の高いものから低いもの」と「経過や段階に従って情報を示す」に基づいて、記述していくものとする。
大局的なもの後に、局所的なものを記述する。
例えば、subgraphが入れ子構造になっている場合、外側のsubgraphの内側にある詳細なsubgraphの内容は、外側のsubgraphの中に展開して記述することをせず、外側のsubgraphの記述では要素を示すだけにとどめて、各要素の詳細はその後のsubgraphに記述する。
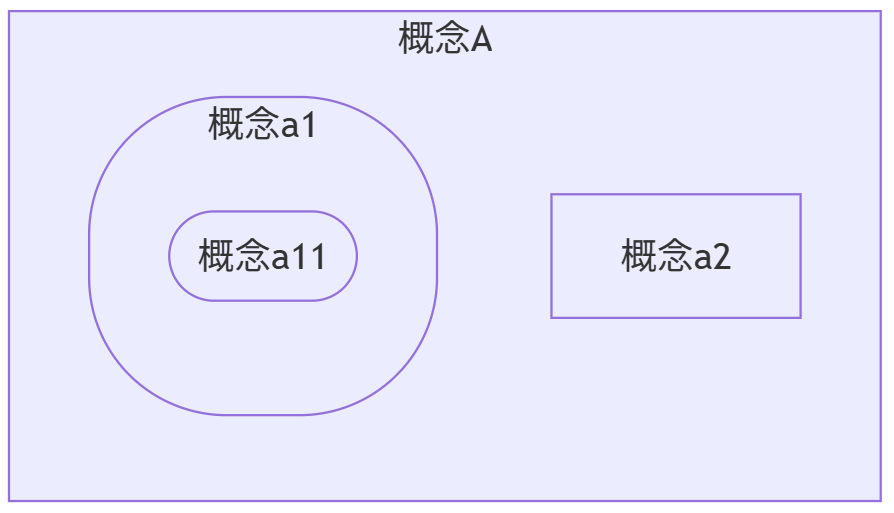
例えば、概念Aには概念a1と概念a2を含み、概念a1には概念a11が含まれることを表すチャート

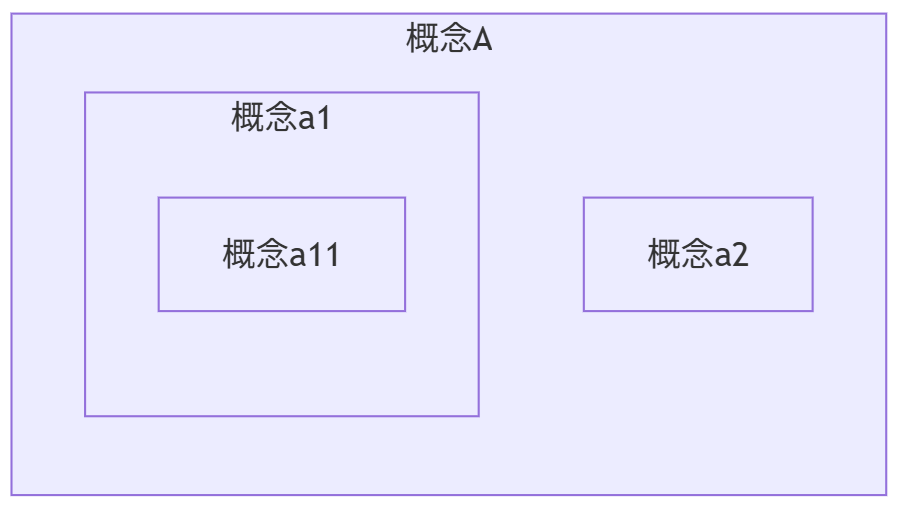
図19 概念Aには概念a1と概念a2を含み、概念a1には概念a11が含まれるとき(Mermaid)
を記述するときに、大局を優先する
flowchart LR
subgraph 概念A
概念a1
概念a2
end
subgraph 概念a1
概念a11
end
%% 大局を記述した後に詳細を記述する方法
の記述を推奨し、詳細を順次記述していく
flowchart LR
subgraph 概念A
subgraph 概念a1
概念a11
end
概念a2
end
%% 詳細を順次記述していく方法
はできるだけ避けるようにしたい。
上記図19において、概念a1と概念a11が観察不能な概念である場合は、
flowchart LR
subgraph 概念A
概念a1
概念a2
end
subgraph 概念a1
style 概念a1 fill:#ffffde,stroke:#aaaa33,rx:60px,ry:60px
概念a11([概念a11])
end
により、図20が生成される。

図20 上記図19において、概念a1と概念a11が観察不能な概念である場合(Mermaid)
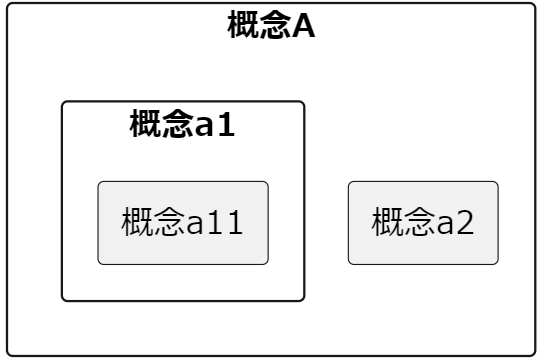
概念Aには概念a1と概念a2を含み、概念a1には概念a11が含まれることを表す図19P

図19P 概念Aには概念a1と概念a2を含み、概念a1には概念a11が含まれるとき(PlantUML)
を記述する際、大局を優先して記述する
@startuml
rectangle "概念A" {
rectangle "概念a1"
rectangle "概念a2"
}
rectangle 概念a1 {
rectangle "概念a11"
}
@enduml
を推奨し、詳細を順次記述していく
@startuml
rectangle "概念A" {
rectangle "概念a1" {
rectangle "概念a11"
}
rectangle "概念a2"
}
@enduml
はできるだけ避けるようにしたい。
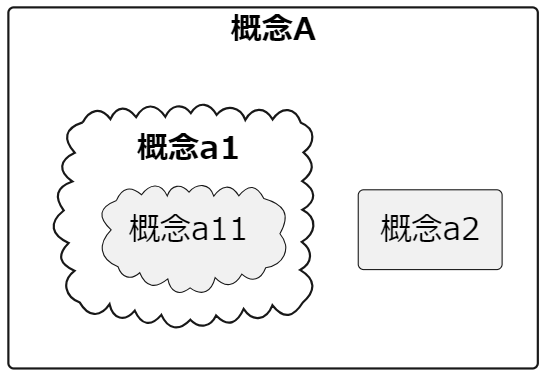
上記図19Pにおいて、概念a1と概念a11が観察不能な概念である場合は、
@startuml
rectangle "概念A" {
cloud "概念a1"
rectangle "概念a2"
}
cloud 概念a1 {
cloud "概念a11"
}
@enduml
により、図20Pが描画される。

図20P 上記図19Pにおいて、概念a1と概念a11が観察不能な概念である場合(PlantUML)
筑波技術大学 保健科学部 情報システム学科 関田巖
E-Mail:sekita=cs.k.tsukuba-tech.ac.jp([ = ] を [ @ ] にしてください)
個別ワークのご相談も可能です。
※セルフワークのモニターを募集しています。
筑波技術大学 保健科学部 竹下浩
E-Mail:takeshita=k.tsukuba-tech.ac.jp([ = ] を [ @ ] にしてください)