- トップページへのリンク
- ファイルへのリンク
訓練メニュー2:図を使って説明する。
ここでは、概念(カテゴリー)やその関係を、図を使って表現・説明する訓練を行います。
触図でなくて申し訳ありません。
もしも可能であれば、周囲の晴眼者に、どんな図が表示されているか説明してもらってください。
注意:手書きの図と、markdownで記述した図(主にmermaid記法の内、特にflowchartを多用した図)の2通りを示します。
現在、markdownによる表現は検討中のため、ここでは複数の候補を挙げています。
また、markdownの図形表示のための記述内容も、ここではあわせて明示します。
1. 概念(カテゴリー)
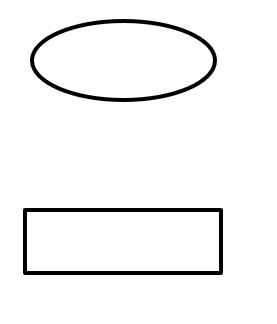
概念(カテゴリー)は楕円と長方形で表します。
楕円は、他者が観察不可能な概念(カテゴリー)を表し、
長方形は、他者が観察可能な概念(カテゴリー)を表します。
手書きの図
markdownによる図(mermaid使用)
mermaidでは、枠の形を楕円にするには、
識別ラベル([テキスト])
で表します。
ただし、テキストの文字が制御文字等と重なって表示できない場合には、ダブルコーテーションでくくります。
識別ラベルは楕円内のテキストとほぼ同じにすると、識別ラベルで参照する際にその内容のテキストを容易に類推できるようになります。
また、枠の形を楕円にしにくいとき(概念の入れ子構造のときなど)があり、この場合には長方形の枠の中の色を変えて(ここでは薄ピンク色(RGB=fcf))で表すことにします。
mermaid内のコメントは、%%以降がコメントとなります。
```mermaid
flowchart
%% 左から右へ、観察不能1、観察不能2、観察可能1、観察可能2が並んだ図になっています。
観察不能1([観察不能1]) %%楕円枠
style 観察不能2 fill:#fcf %%楕円枠の代わりに色を薄ピンク色にしている
観察可能1[観察可能1] %%四角い枠を識別ラベル付きで記述
観察可能2 %%識別ラベルがないと四角い枠
```
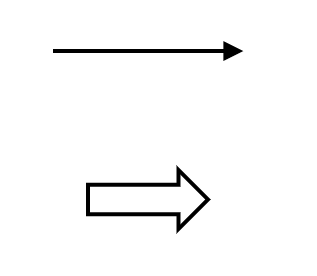
2. 矢印と太矢印
矢印は、その向きに概念が影響を及ぼすことを表します。
太矢印は、その向きに概念が移行すること(段階が移行すること)を表します。
手書きの図
markdownによる図(mermaid使用)
mermaidでは、細線と太線を区別しにくいので、細線は点線で表記することにします。
```mermaid
flowchart LR
概念A .-> 概念B
```
```mermaid
flowchart LR
概念A ==> 概念B
```
1つの概念から複数の概念に影響があるとき(mermaid使用)
概念Aから概念Bと概念Cに影響があるとき
```mermaid
flowchart LR
概念A .-> 概念B & 概念C
```
同じ図は以下のようにも記述できますが、1行で把握できる上記の記述を推奨したいです。
```mermaid
flowchart LR
概念A .-> 概念B
概念A .-> 概念C
```
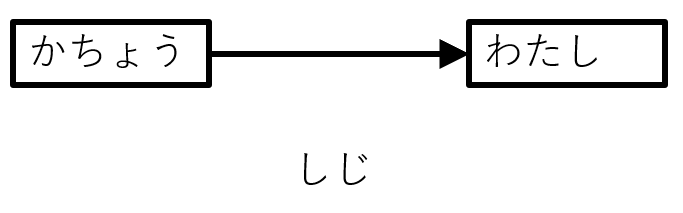
3. 関係
概念の影響の具体を明示する際は、矢印の近くに記述します。
手書きの図
markdownによる図(mermaid使用)
mermaid記法では、関係の具体を明記する際は、矢印の途中に枠なしで示すことにします。
```mermaid
flowchart LR
課長 .-> |指示| 私
```
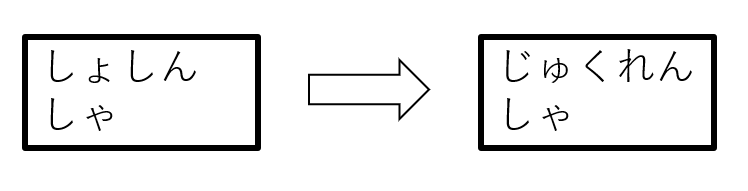
4. 段階
太矢印は段階の遷移を表します。
手書きの図
markdownによる図(mermaid使用)
```mermaid
flowchart LR
初心者 ==> 熟練者
```
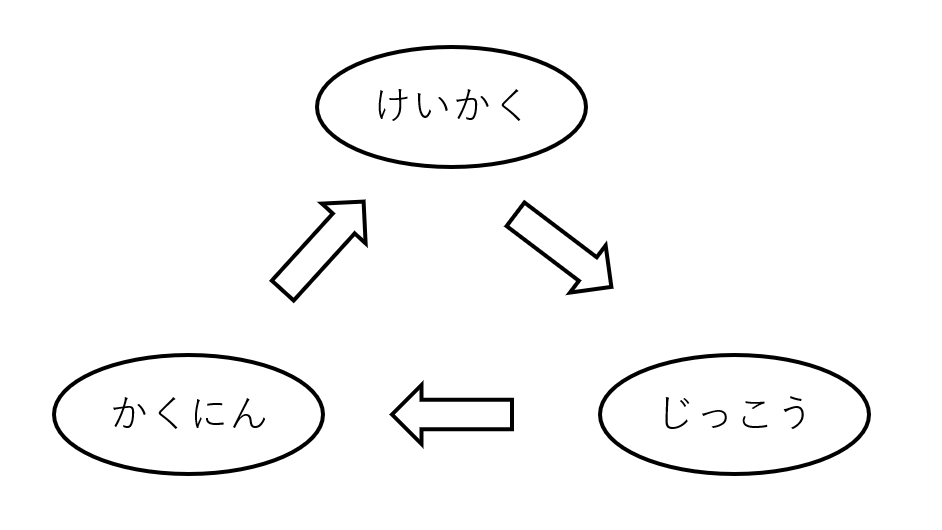
5. 循環
矢印で遷移した先が再び自身に戻ってくることです。
手書きの図
markdownによる図(mermaid使用)
```mermaid
flowchart LR
確認([確認]) ==> 計画([計画]) ==> 実行([実行]) ==> 確認
```
同じ図は、以下のようにも記述できますが、途中で分岐のない場合には、1行で把握できる上記の記述を推奨したいです。
```mermaid
flowchart LR
確認([確認]) ==> 計画([計画])
計画 ==> 実行([実行])
実行 ==> 確認
```
途中で分岐のある場合(mermaid使用)
ある概念から複数の概念に矢印がある場合(分岐のある場合)です。
以下の例では、簡潔に示すため、観察可能な概念A~Dを用いています。
```mermaid
flowchart LR
概念A .-> 概念B & 概念C
概念C .-> 概念D .-> 概念A
```
上記と同じ図は以下のように記述することもできますが、複雑なチャートになってくると深さを優先するのが困難になるため、概念Aが概念Bと概念Cとに影響を及ぼすことを明示することを優先し、上記の記述を推奨したいです。
```mermaid
flowchart LR
概念A .-> 概念B
概念A .-> 概念C .-> 概念D .-> 概念A
```
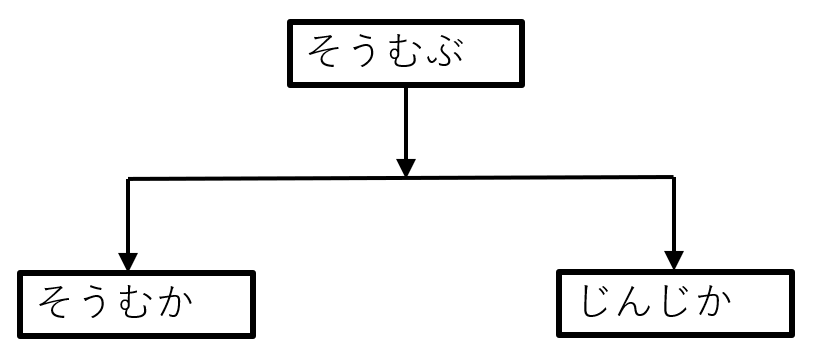
6. 組織図
手書きの図
markdownによる図
表現(その1)(mermaid使用)
上記2(概念が点線で影響を及ぼすことを表す場合)と同じ。
```mermaid
flowchart
総務部 .-> 総務課 & 人事課
総務課 .-> 総務係 & 管理係 & 厚生係
人事課 .-> 人事係 & 研修係
```
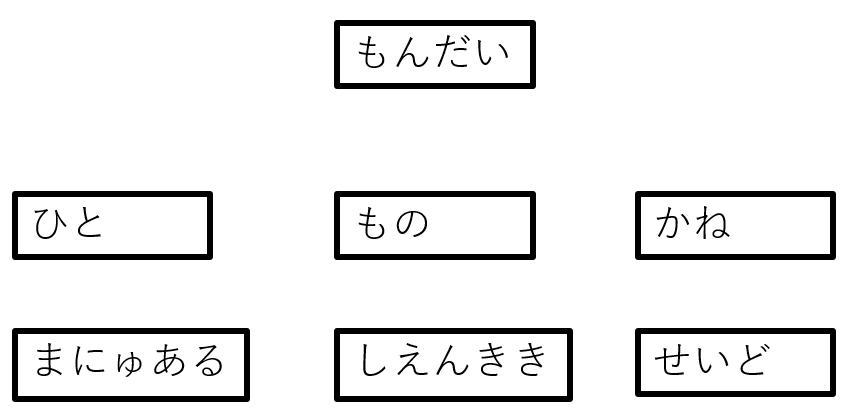
7. 分類
手書きの図
markdownによる図(mermaid使用)
```mermaid
flowchart LR
subgraph 問題
subgraph ヒト
マニュアル
end
subgraph モノ
支援機器
end
subgraph カネ
制度
end
end
```
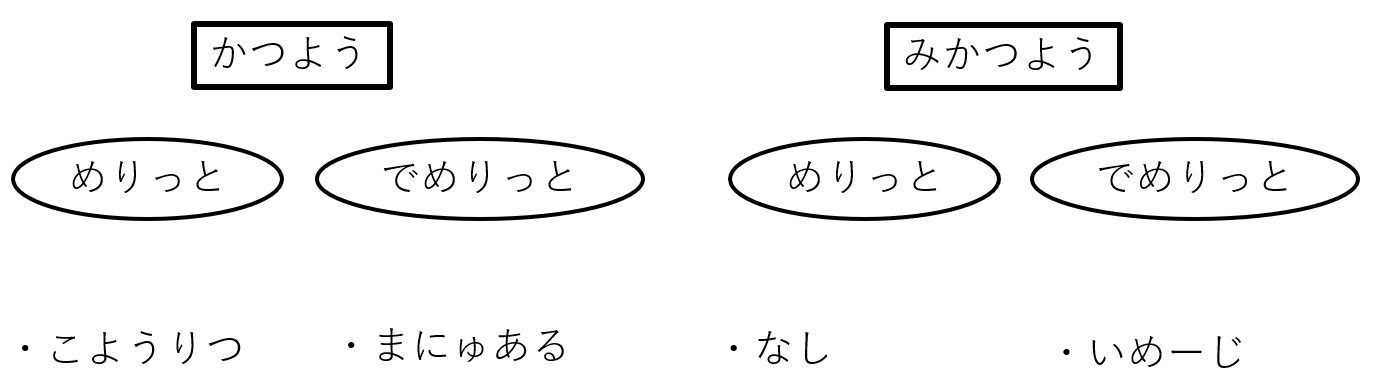
8. 比較
手書きの図
markdownによる図
表現(その1)(mermaid使用)
「活用VS未活用」から、「活用」/「未活用」の2つの矢印がでて、それぞれに「メリット」/「デメリット」の矢印がでる表現。
「活用VS未活用」の枠の形は菱形。
```mermaid
flowchart
活用VS未活用{活用 VS 未活用} .-> 活用 & 未活用
活用 .-> |メリット|雇用率
活用 .-> |デメリット|マニュアル
未活用 .-> |メリット|なし
未活用 .-> |デメリット|イメージ
```
表現(その2)(mermaid使用)
「活用VS未活用」の枠の形を菱形にして、[活用・メリット]/[活用・デメリット]/[未活用・メリット]/[未活用・デメリット]の4つの矢印が伸びるシンプルな表現。
```mermaid
flowchart
活用VS未活用{活用 VS 未活用} .->|"活用・メリット"| 雇用率
活用VS未活用 .-> |"活用・デメリット"| マニュアル
活用VS未活用 .->|"未活用・メリット"| なし
活用VS未活用 .-> |"未活用・デメリット"| イメージ
```
表現(その3):(Markdownのリスト表現を使用)
- 活用
- メリット
- 雇用率
- デメリット
- マニュアル
- 未活用
- メリット
- なし
- デメリット
- イメージ
- 活用
- メリット
- 雇用率
- デメリット
- マニュアル
- メリット
- 未活用
- メリット
- なし
- デメリット
- イメージ
- メリット
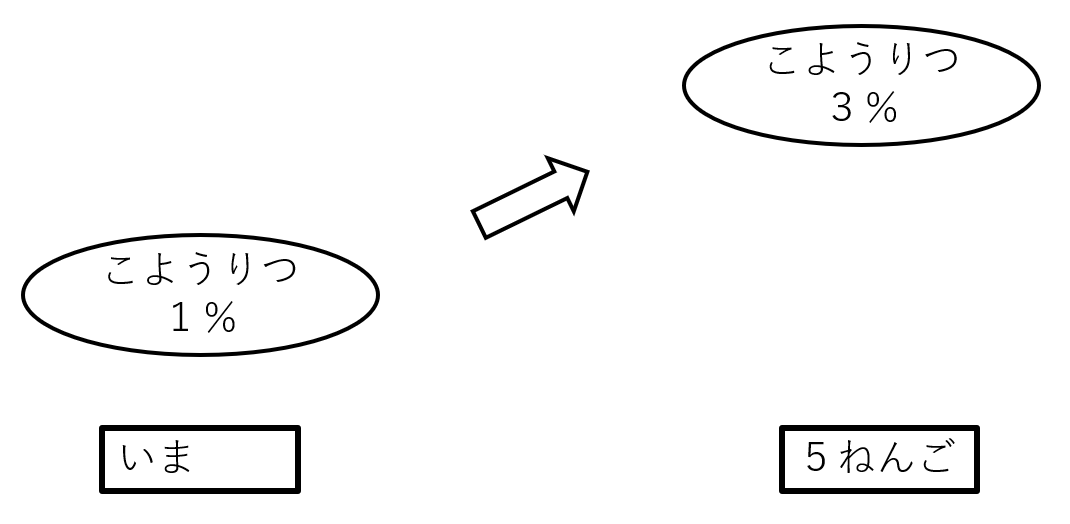
9. 見通し
手書きの図
markdownによる図
表現(その1)(mermaid使用)
mermaidにとってシンプルに表現できる journey diagram を利用。
矢印の下に顔マークがあり、下にあると困ったような顔になり、上にあるとにっこりする。
```mermaid
journey
section 雇用率の見通し
今:2:雇用率1%
5年後:6:雇用率3%
```
表現(その2)(vega-lite使用)
点グラフのように表現。
```vega-lite
{
"data": {
"values": [
{"時間": "今", "雇用率(%)": 1},
{"時間": "5年後", "雇用率(%)": 3}
]
},
"mark": "circle",
"encoding": {
"x": {"field": "時間", "type": "ordinal"},
"y": {"field": "雇用率(%)", "type": "quantitative",
"scale": {"domain": [0, 5]}}
}
}
```
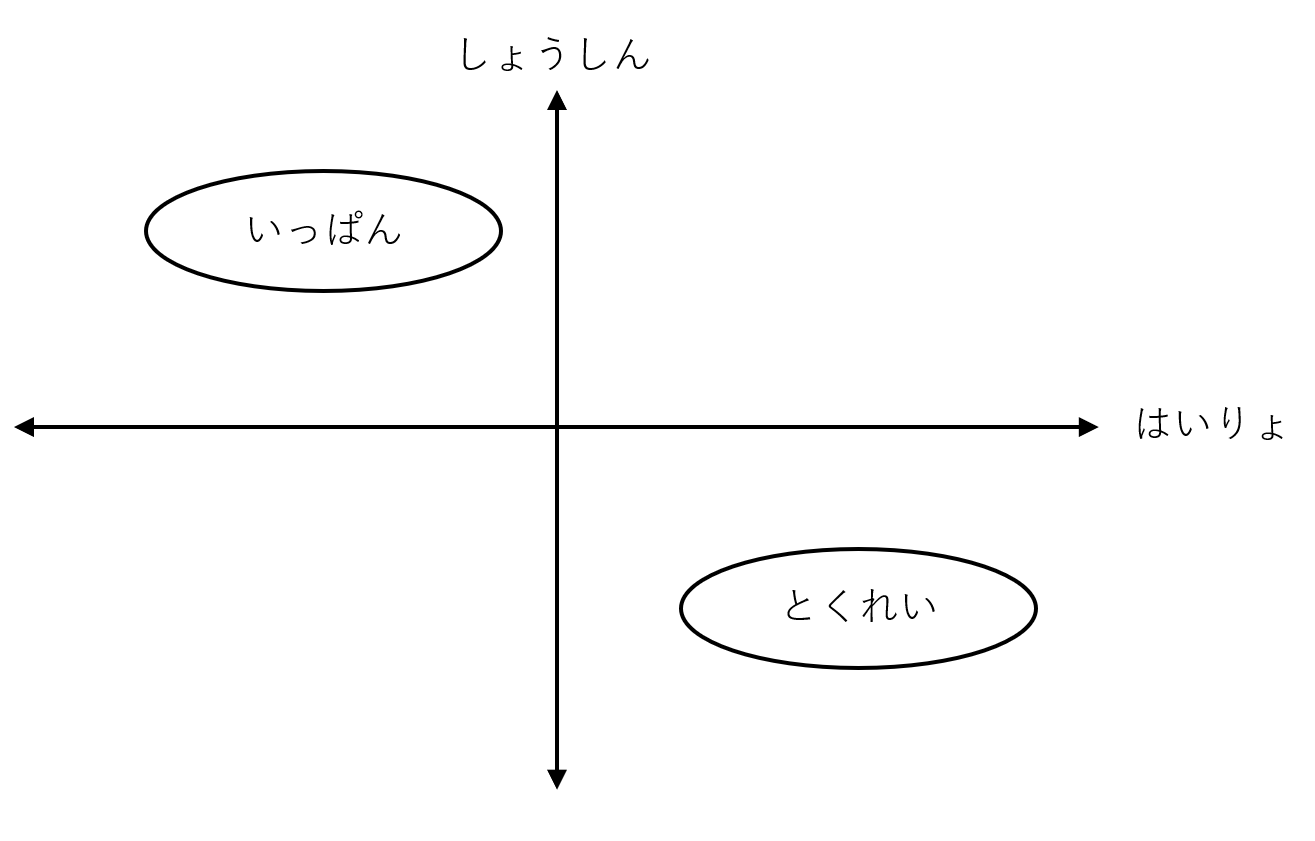
10. 評価軸
手書きの図
markdownによる図
表現(その1):(Markdownの表を使用)
| |配慮が小|配慮が大|
|-|:-:|:-:|
|**昇進の可能性が大**|一般企業| |
|**昇進の可能性が小**| |特例子会社|
| 配慮が小 | 配慮が大 | |
|---|---|---|
| 昇進の可能性が大 | 一般企業 | |
| 昇進の可能性が小 | 特例子会社 |
markdownテキストへのリンク
エクセル(k企業の位置づけ.xlsx)へのリンク
表現(その2)(vega-lite使用)
点をプロットする。
```vega-lite
{
"data": {
"values": [
{"障害への配慮": "小", "昇進可能性": "大", "会社":"一般企業"},
{"障害への配慮": "大", "昇進可能性": "小", "会社":"特例子会社"}
]
},
"mark": "circle",
"encoding": {
"x": {"field": "障害への配慮", "type": "ordinal"},
"y": {"field": "昇進可能性", "type": "ordinal"},
"color": {"field": "会社", "type": "nominal"}
}
}
10. 複合図:入れ子の概念と、概念間の関係
概念の入れ子
概念が入れ子構造のときは、大きな概念A は subgraph A から end までで記述し、
その概念に含まれるサブ概念B は subgraph A からend までの間に記述する。
例1
概念Aに、サブ概念a1とサブ概念a2が含まれるとき。
概ね縦長の図にするとき(必ずしも縦長になるとは限らない)は、 flowchar のままにするか、flowchart TD とする。TD は、Top to Down の意味。
```mermaid
flowchart
subgraph A
a1
a2
end
```
または、同値な表現として、
概ね横長の図にするとき(必ずしも横長になるとは限らない)は、 flowchart LR とする。LR は、Left to Right の意味。
```mermaid
flowchart LR
subgraph A
a1
a2
end
```
例2
上記例1と同じ概念の関係性があり、さらに、サブ概念a1にサブサブ概念をa11が含まれるとき、大きな概念から書くことを推奨したいです。
```mermaid
flowchart LR
subgraph A
a1
a2
end
subgraph a1
a11
end
```
例3
上記例1と同じ概念の関係性があり、さらに、概念Bにサブ概念をb1, b2が含まれるとき。
```mermaid
flowchart
subgraph A
a1
a2
end
subgraph B
b1
b2
end
```
概念間の関係
大局的なところから把握できるように、より大きな概念間の関係を最初に記述することを推奨したいです。
例4
上記例1と同じ概念の関係性があり、さらに、a1はa2に影響し、b2はb1に影響し、概念Aから概念Bに段階が移るとき。
大局的なところから把握できるように、概念AとBとの関係を上部に記述しています。
```mermaid
flowchart
A ==> B
subgraph A
a1 .-> a2
end
subgraph B
b2 .-> b1
end
```
例5
上記例4と同じ概念の関係性があるが、概念Aが他者から観察できない概念のとき。
枠内の色を変えて、概念Aの枠が楕円形であることを表す。
```mermaid
flowchart
A ==> B
subgraph A
style A fill:#fcf
a1 .-> a2
end
subgraph B
b2 .-> b1
end
```
例6
上記例5と同じ概念の関係性があり、さらにb2も他者から観察できない概念のとき。
(1) 枠内の色を変えて、b2の枠も楕円形であることを表す場合。
```mermaid
flowchart
A ==> B
subgraph A
style A fill:#fcf
a1 .-> a2
end
subgraph B
style b2 fill:#fcf
b2 .-> b1
end
```
(2) b2の枠を楕円形にして表す場合。
ただし、観察できないことを表現するのに、Aは色で、b2は形で表していて一貫性に欠ける。
```mermaid
flowchart
A ==> B
subgraph A
style A fill:#fcf
a1 .-> a2
end
subgraph B
b2([b2]) .-> b1
end
```
例7
上記例6と同じ概念の関係性があり、さらに、概念AとBは概念Cに含まれていて、概念Cから概念Dに影響があるとき以下の図となります。
ここで、構造を把握しやすくするために、AとBとの関係はCの内部のことなので、「subgraph C」の後に記述しています。
```mermaid
flowchart
C .-> D
subgraph C
A ==> B
subgraph A
style A fill:#fcf
a1 .-> a2
end
subgraph B
style b2 fill:#fcf
b2 .-> b1
end
end
```
お問い合わせ
全般にわたる質問・相談は以下のメールアドレスにどうぞ。
個別ワークのご相談も可能です。
※セルフワークのモニターを募集しています。
筑波技術大学 保健科学部 竹下浩
E-Mail:takeshita=k.tsukuba-tech.ac.jp([ = ] を [ @ ] にしてください)
markdown についての質問・相談は以下のメールアドレスにどうぞ。
筑波技術大学 保健科学部 情報システム学科 関田巖
E-Mail:sekita=cs.k.tsukuba-tech.ac.jp([ = ] を [ @ ] にしてください)